
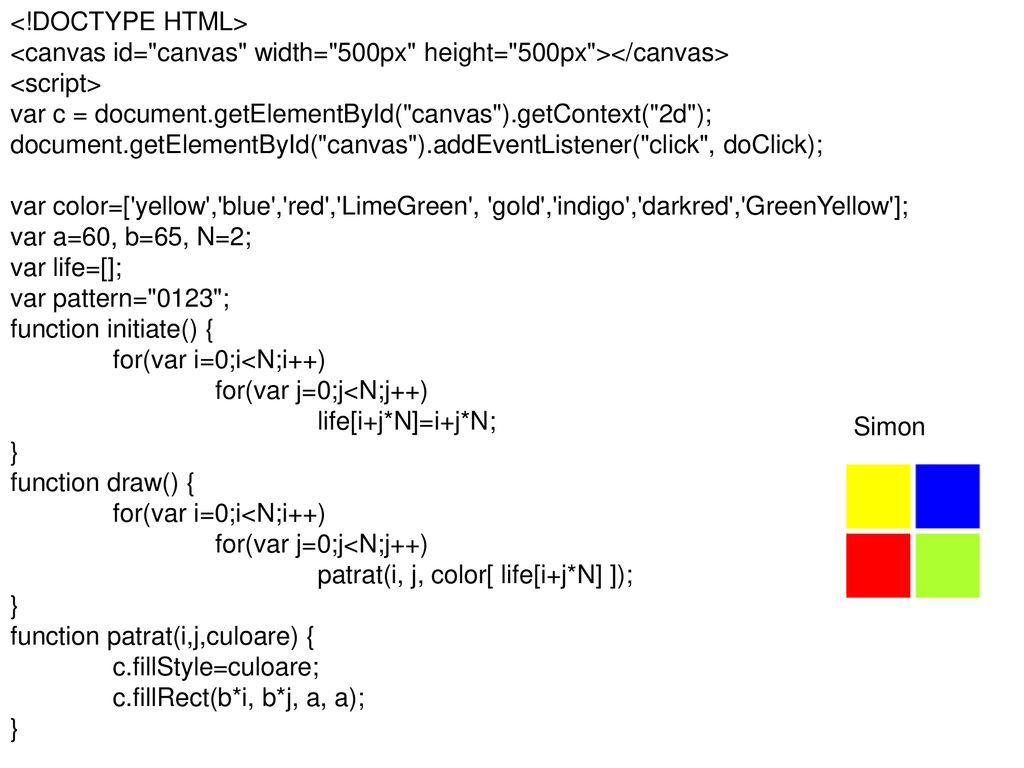
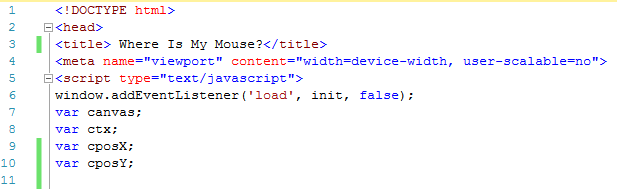
DOCTYPE HTML> <canvas id="canvas" width="500px" height="500px"></canvas> <script> var c = document.getElementById("canvas").getContext("2d"); document.getElementById("canvas").addEventListener("click", - ppt download

DOCTYPE HTML> <canvas id="canvas" width="500px" height="500px"></canvas> <script> var c = document.getElementById("canvas").getContext("2d"); document.getElementById("canvas").addEventListener("click", - ppt download

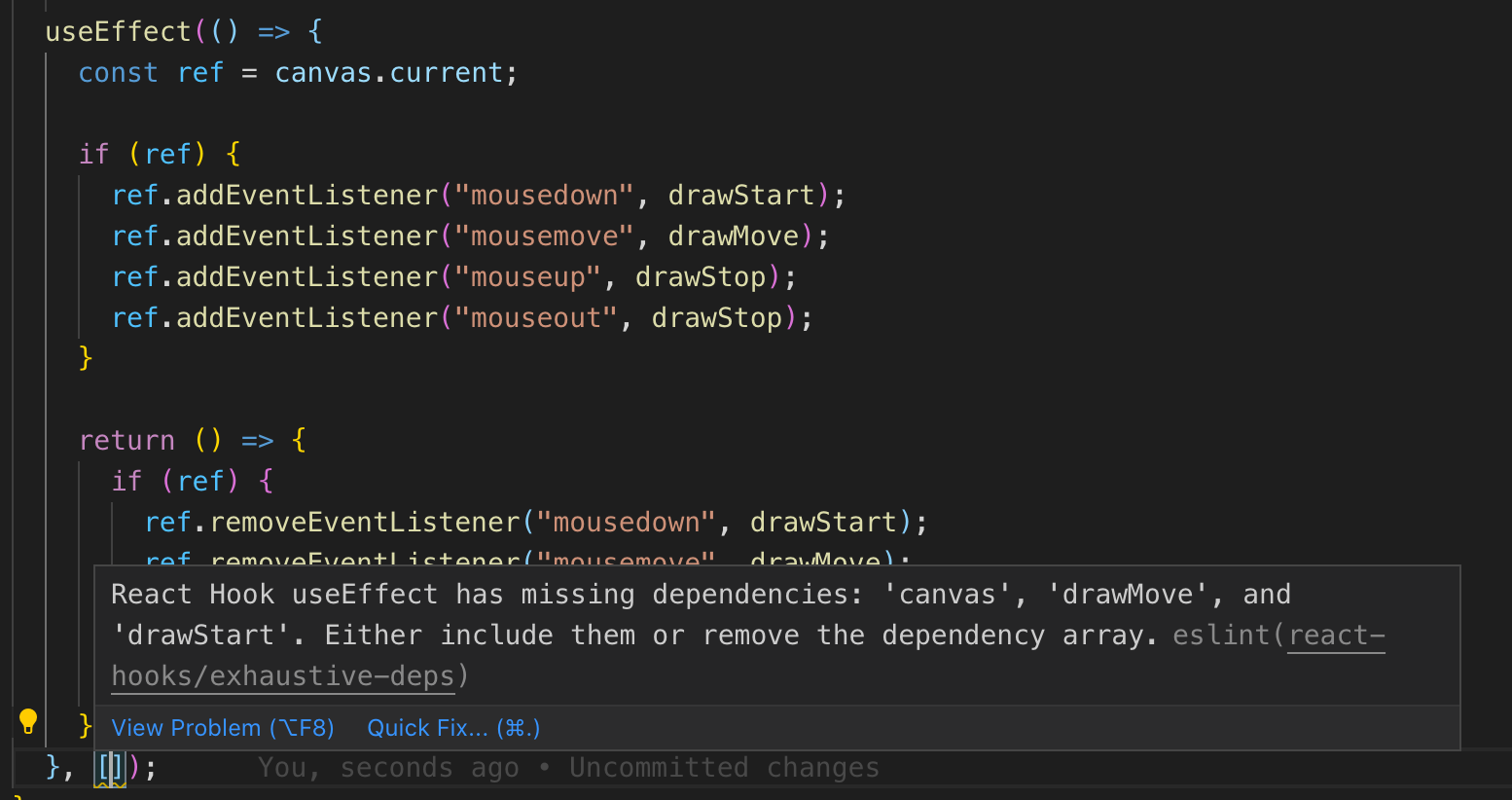
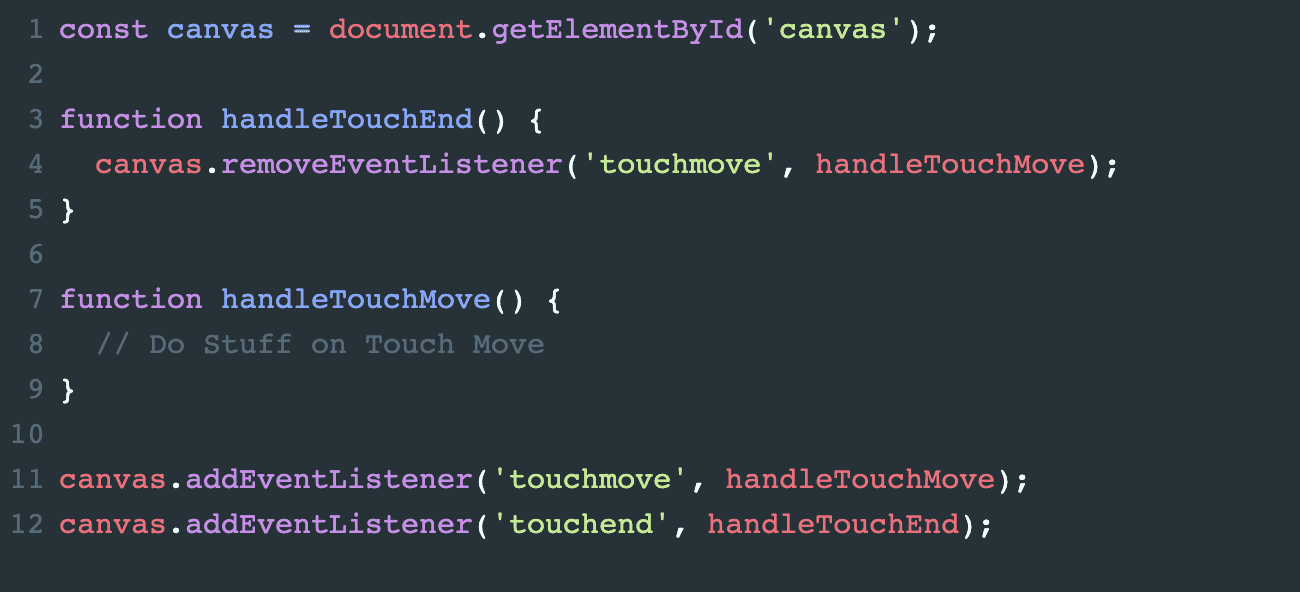
javascript - How to remove addEventListener when jumping between frames in Animate CC HTML5 Canvas? - Stack Overflow




















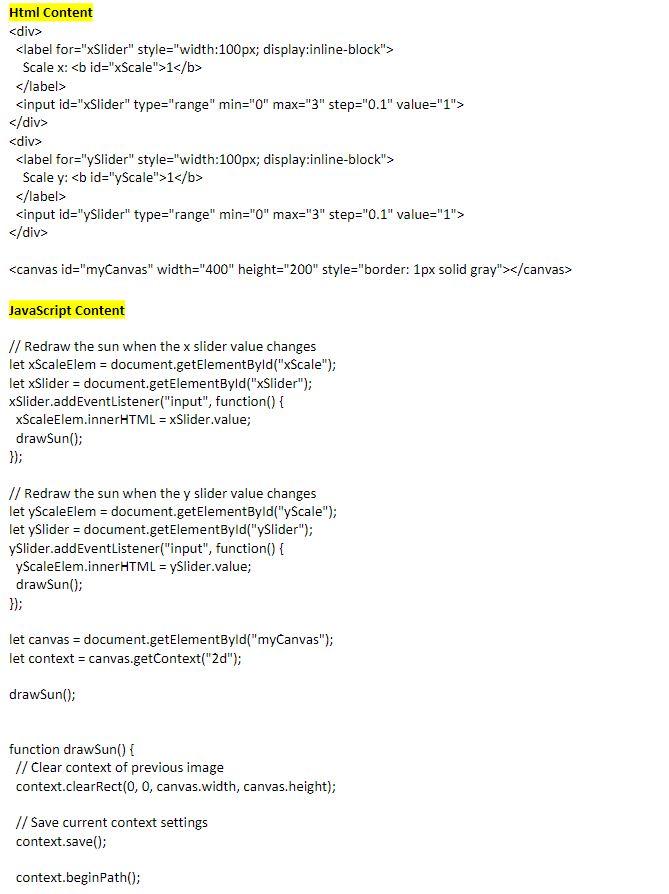
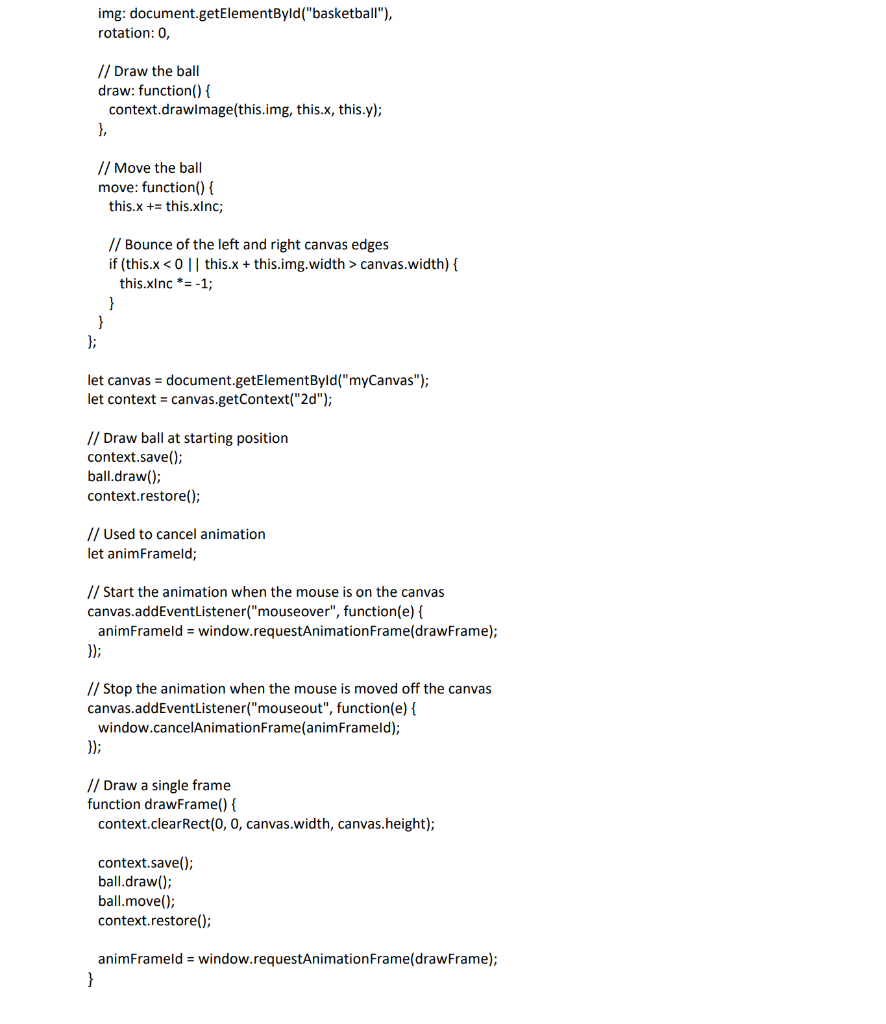
![JavaScript] #2.0 Canvas Events (#코딩공부) JavaScript] #2.0 Canvas Events (#코딩공부)](https://blog.kakaocdn.net/dn/9Wi5y/btqDup2GN8Q/HOc9xMJBsusZ4kfBU19ER0/img.png)

