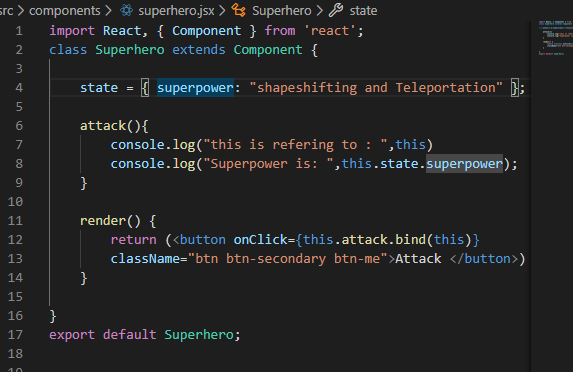
Create a new rule or update jsx-no-bind to work with react hooks and jsx · Issue #2901 · jsx-eslint/eslint-plugin-react · GitHub

jsx-no-bind should complain when using an arrow function · Issue #3114 · jsx -eslint/eslint-plugin-react · GitHub