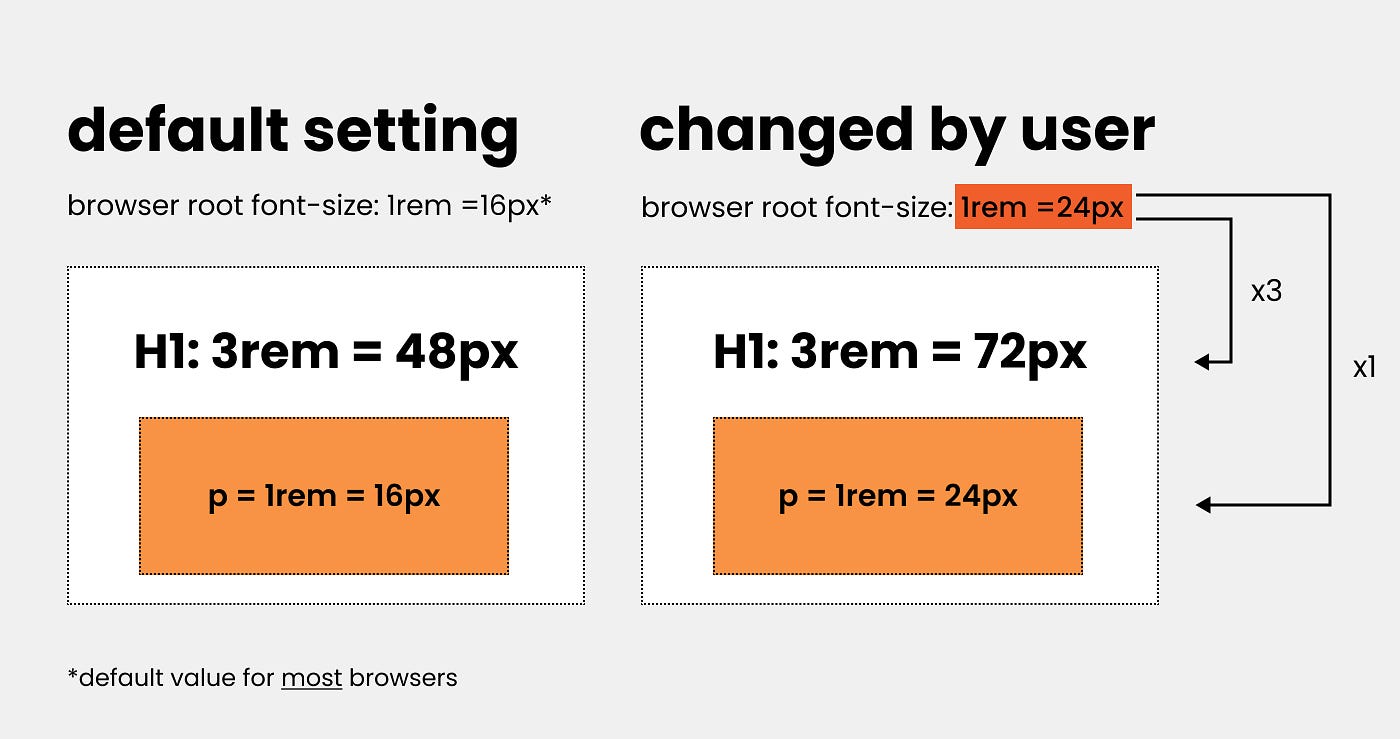
Why designers should move from px to rem (and how to do that in Figma) | by Christine Vallaure | UX Collective

Why designers should move from px to rem (and how to do that in Figma) | by Christine Vallaure | UX Collective

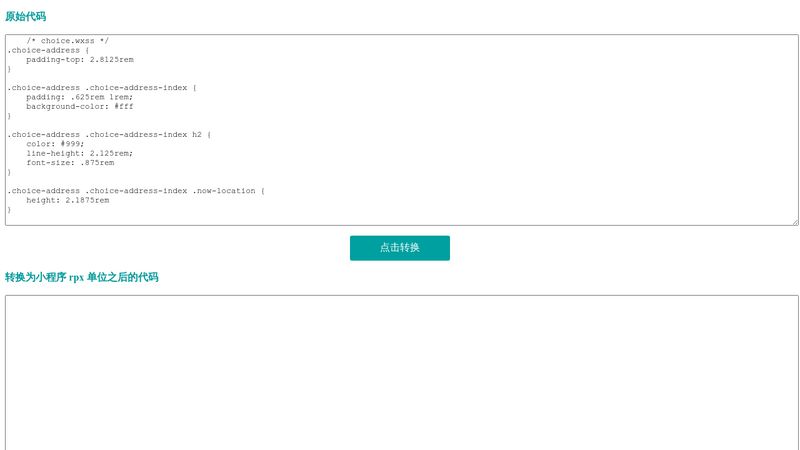
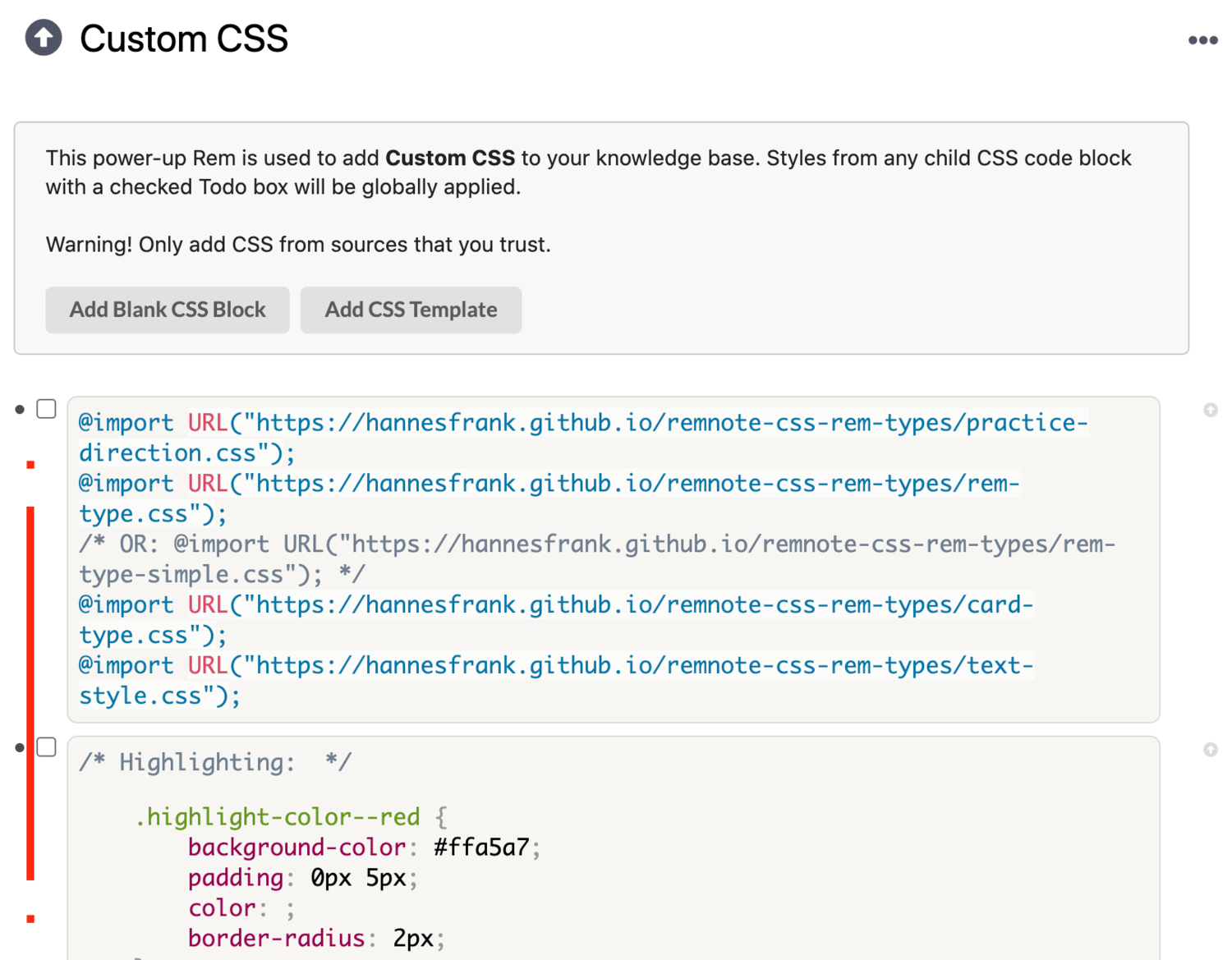
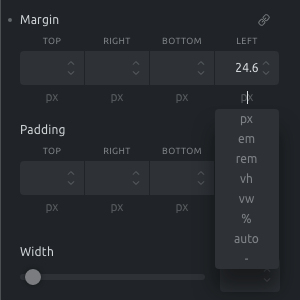
SOLVED: "rem" property doesn't accept decimal points for margin and padding - Bugs - Bricks Community Forum