
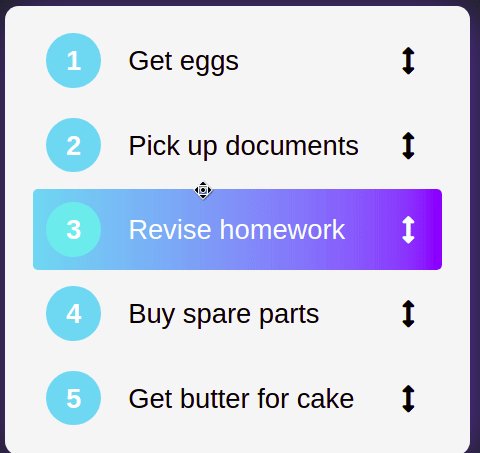
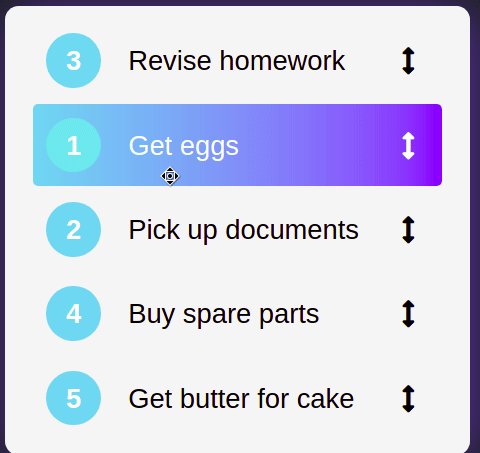
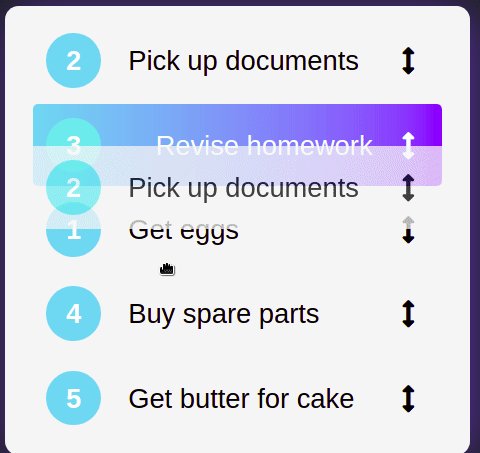
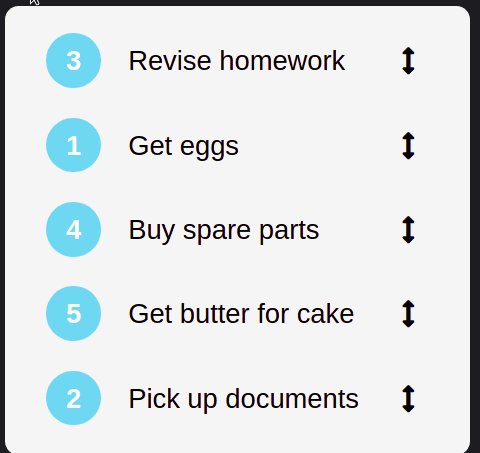
Build a To-Do App Using React With Drag-and-Drop Functionality | by Hussain Arif | Better Programming

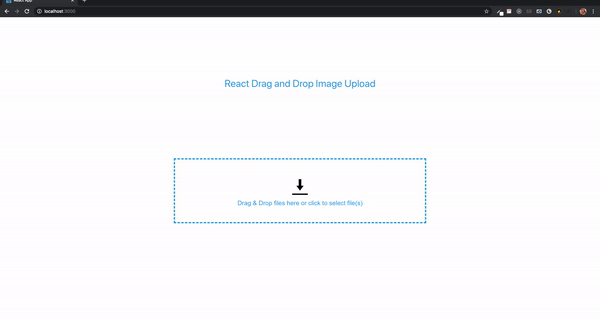
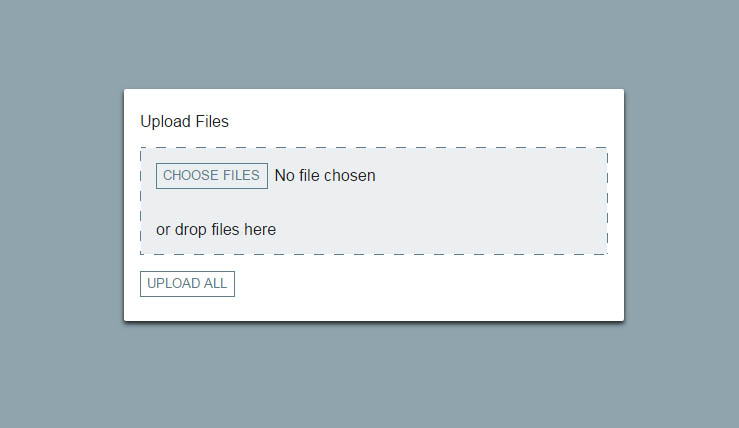
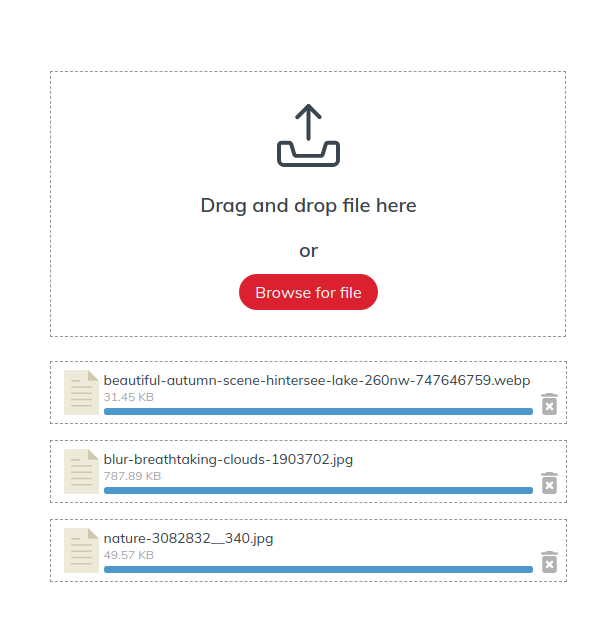
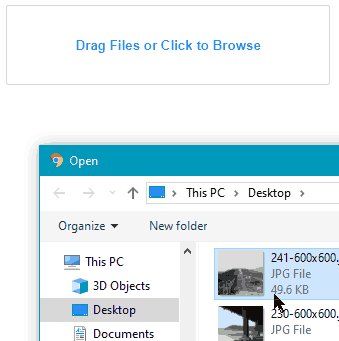
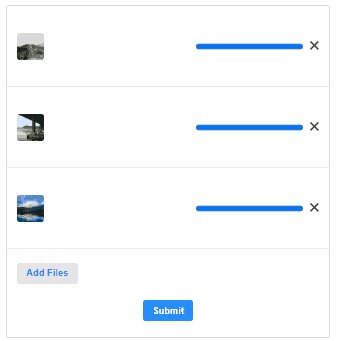
Upload Images and Files in React with Preview, Progress Percentage Bar using react-dropzone « Freaky Jolly
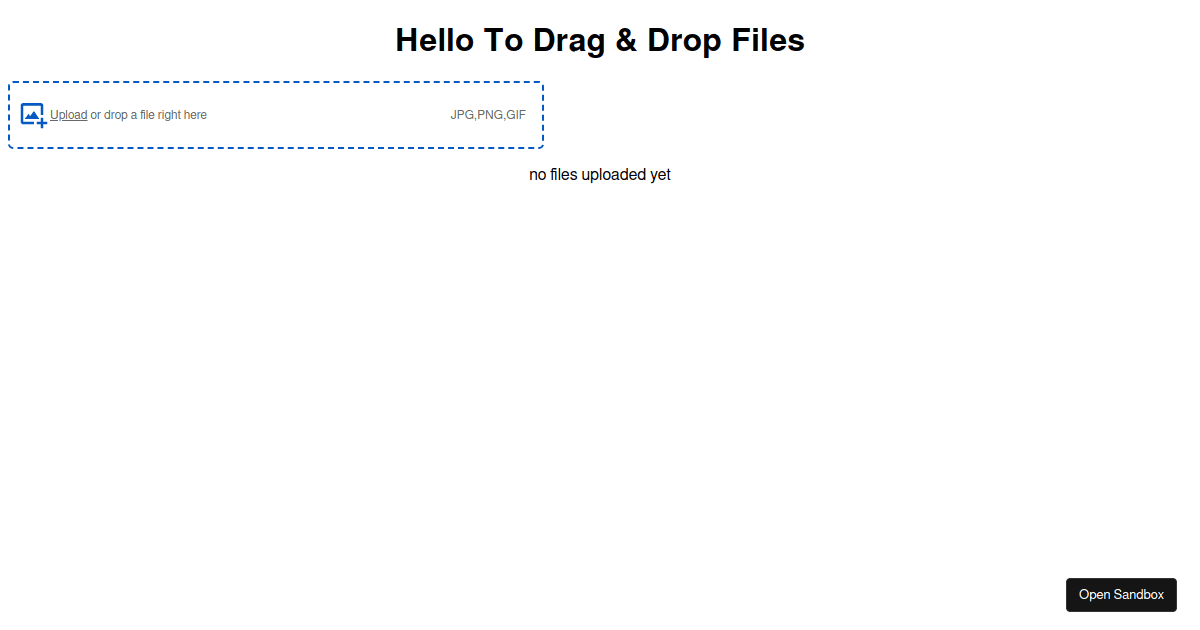
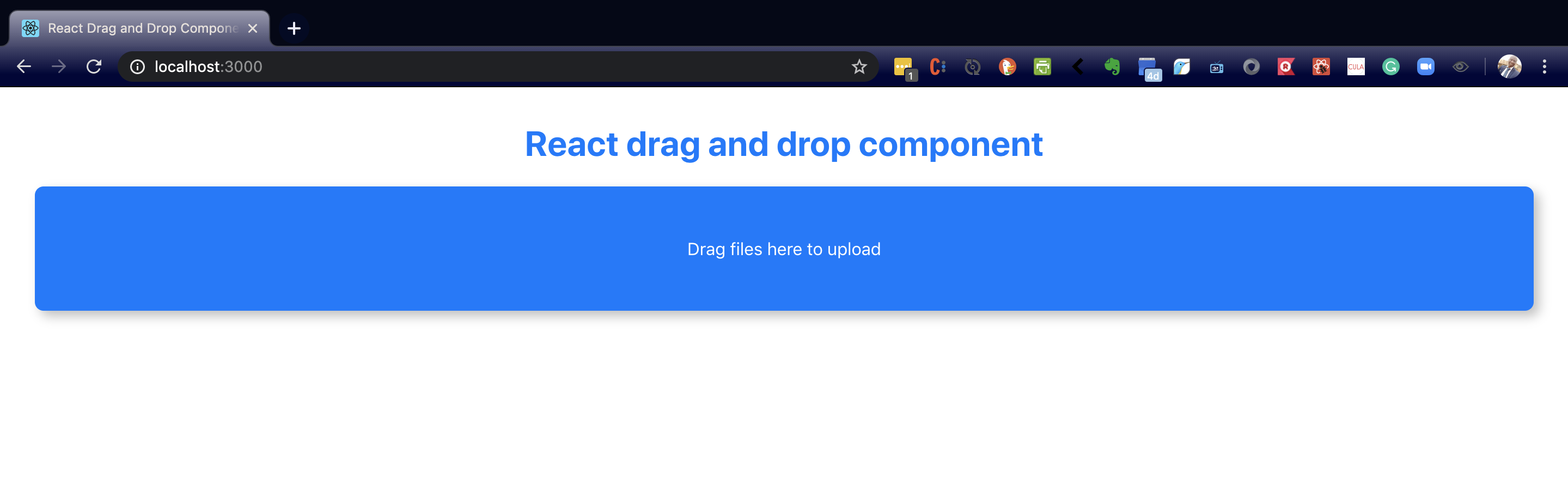
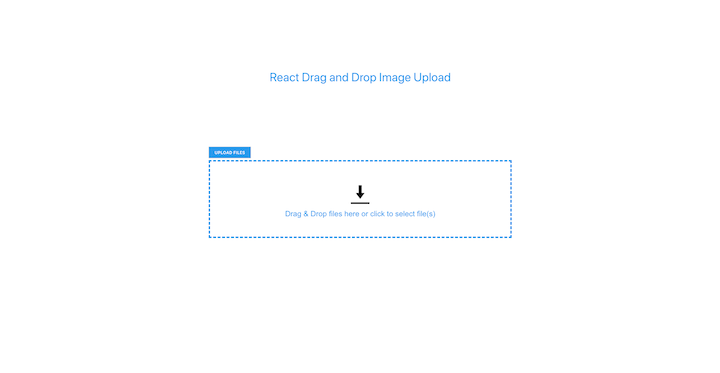
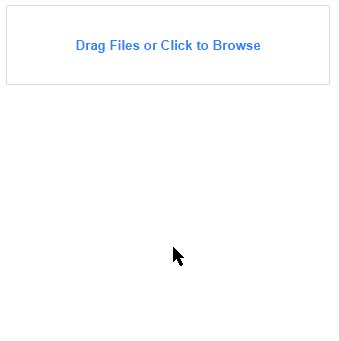
GitHub - KarimMokhtar/react-drag-drop-files: Light and simple Reactjs drag and drop files library to use with very flexible options to change, so you put whatever the design you want for your drop-area. Users
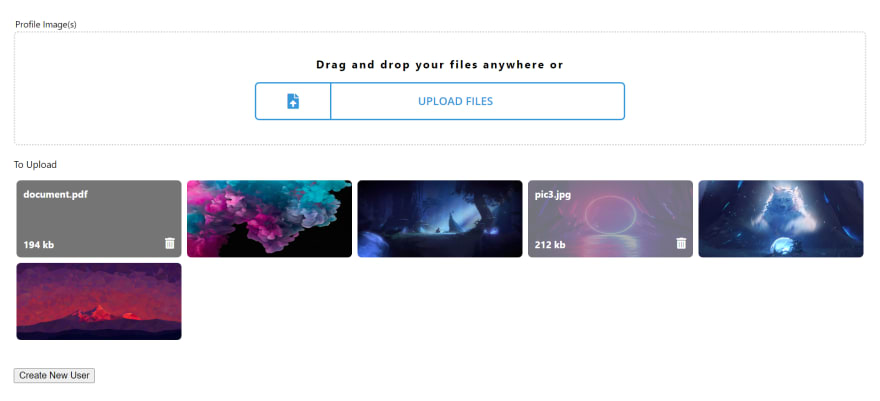
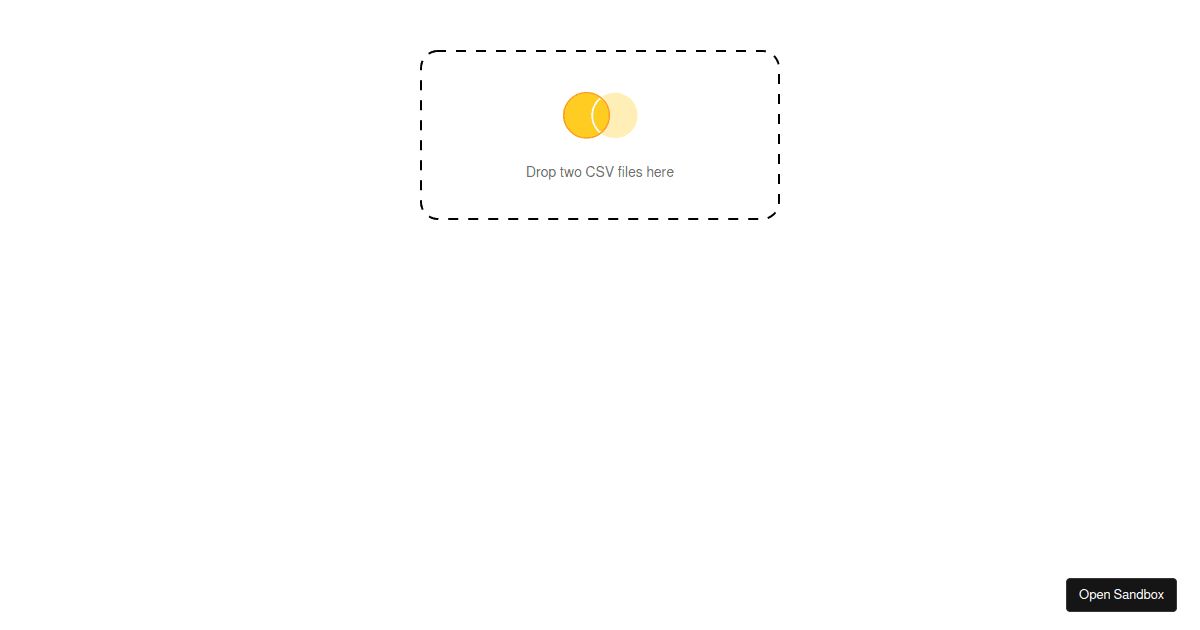
How to generate Previews on files other than Image files? · Issue #830 · react-dropzone/react-dropzone · GitHub