![Complete Vue.js 3 Guide [5/10]. Starting from this lesson, we will… | by OnlyKiosk Dev Tech | Geek Culture | Medium Complete Vue.js 3 Guide [5/10]. Starting from this lesson, we will… | by OnlyKiosk Dev Tech | Geek Culture | Medium](https://miro.medium.com/max/1400/1*gg5c-1kCblY0k9eSpp4YzA.png)
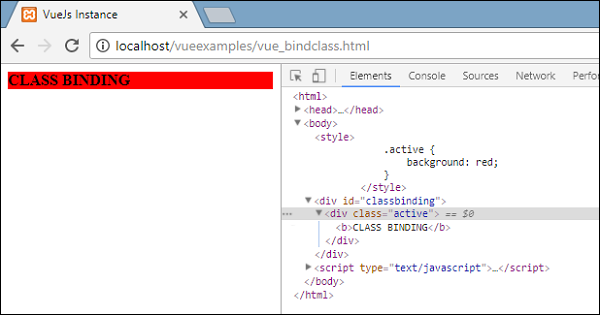
Complete Vue.js 3 Guide [5/10]. Starting from this lesson, we will… | by OnlyKiosk Dev Tech | Geek Culture | Medium

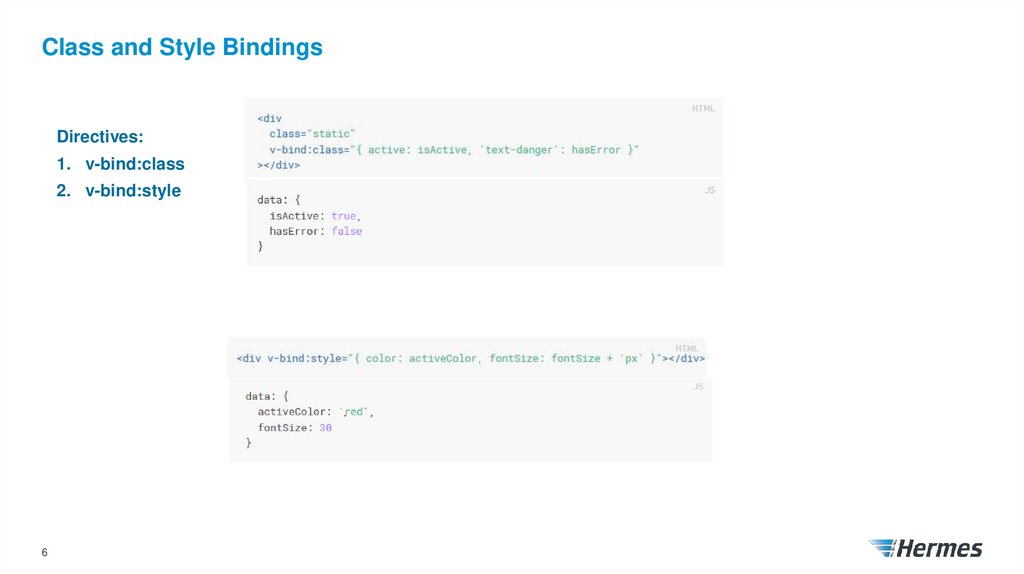
Michael Thiessen on Twitter: "Did you know you can write reactive CSS in @ vuejs 3? We can use reactive values in our `<style>` block just like we can in the `<template>` block:
![Complete Vue.js 3 Guide [5/10]. Starting from this lesson, we will… | by OnlyKiosk Dev Tech | Geek Culture | Medium Complete Vue.js 3 Guide [5/10]. Starting from this lesson, we will… | by OnlyKiosk Dev Tech | Geek Culture | Medium](https://miro.medium.com/max/1400/1*iAWloh-0ug2CvHr0JvCMWg.png)


















![use className in v-bind:class=[...] is wrong · Issue #969 · vuejs/v2.vuejs.org · GitHub use className in v-bind:class=[...] is wrong · Issue #969 · vuejs/v2.vuejs.org · GitHub](https://user-images.githubusercontent.com/16890543/27376042-8fe8cf5c-56a3-11e7-9c32-f07dfef83f0c.png)
