Angular Material <router-outlet></router-outlet> does not preserve CSS/SCSS styling - Stack Overflow

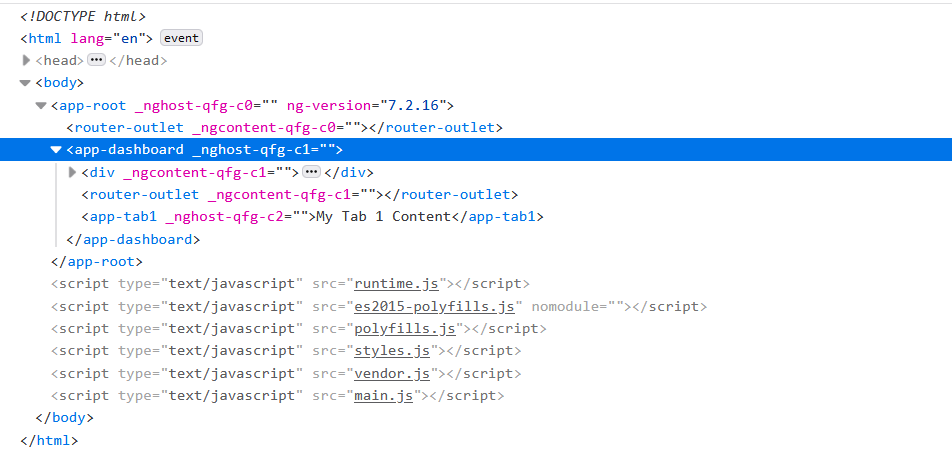
Mini Bhati on Twitter: "What is RouterOutlet? It is a directive that acts as a placeholder for the components that #Angular dynamically fills based on the current router state of the application.

Angular 12 2021 | Routing | LazyLoading | AuthGuard | multiple router-outlet | all in one video - YouTube

Routing of an Angular Component | Angular Routing. | by Ankit Maheshwari | JavaScript in Plain English