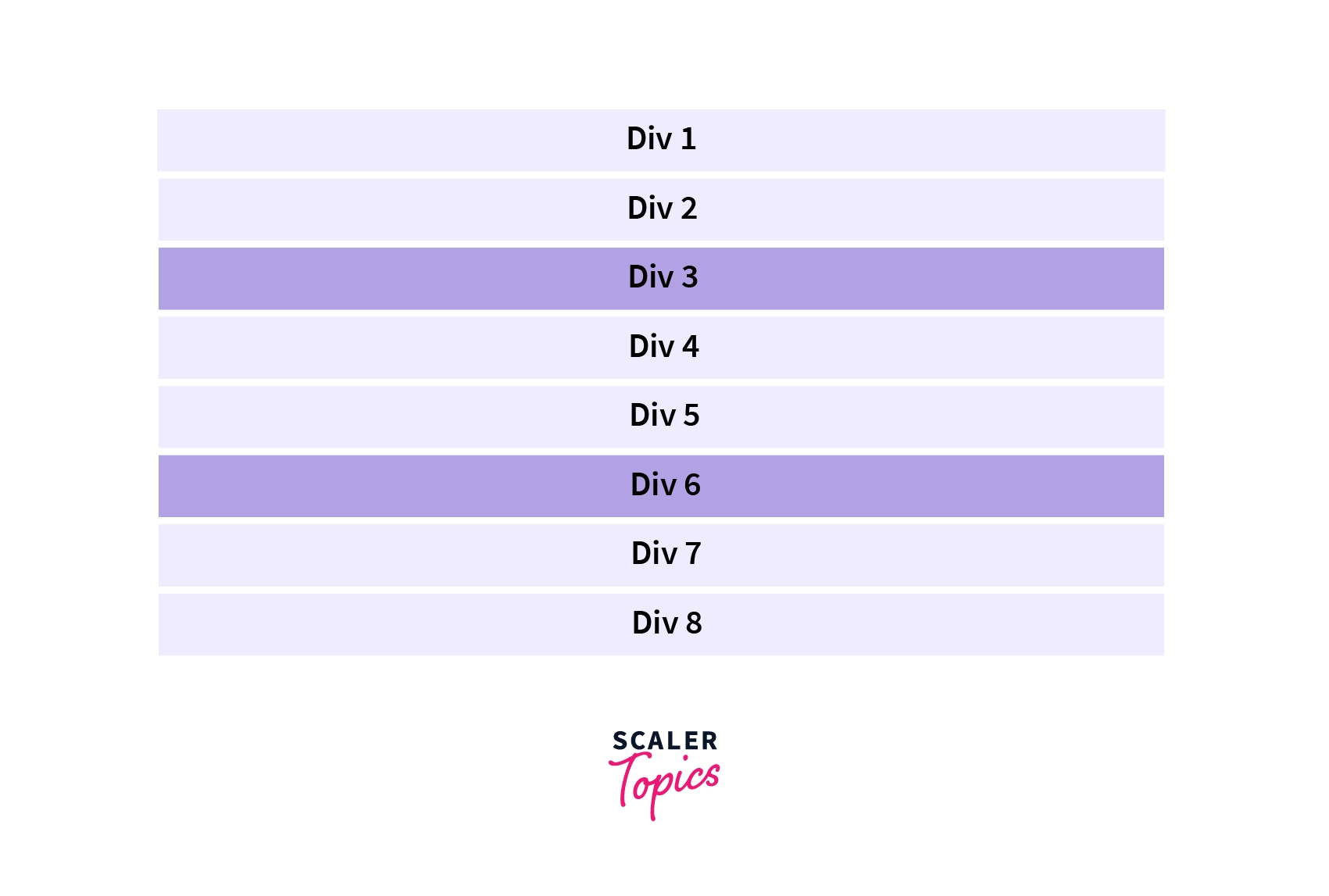
CSS Odd Even DIV using pure CSS | CSS Tips & Tricks Videos | HTML & CSS3 Video Tutorials | eWaySol - YouTube

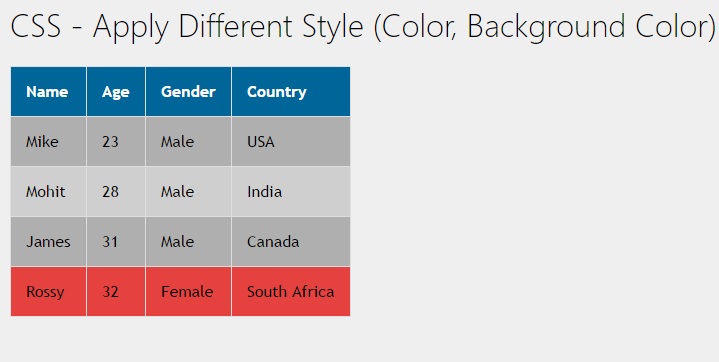
angularjs - How can I make odd even rows to be in different colors in accordion bootstrap? - Stack Overflow

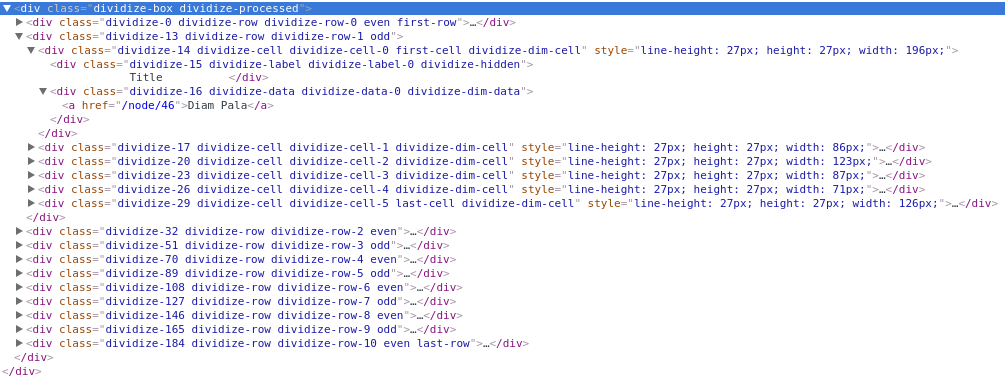
Help with even/odd pseudo class - HTML & CSS - SitePoint Forums | Web Development & Design Community