
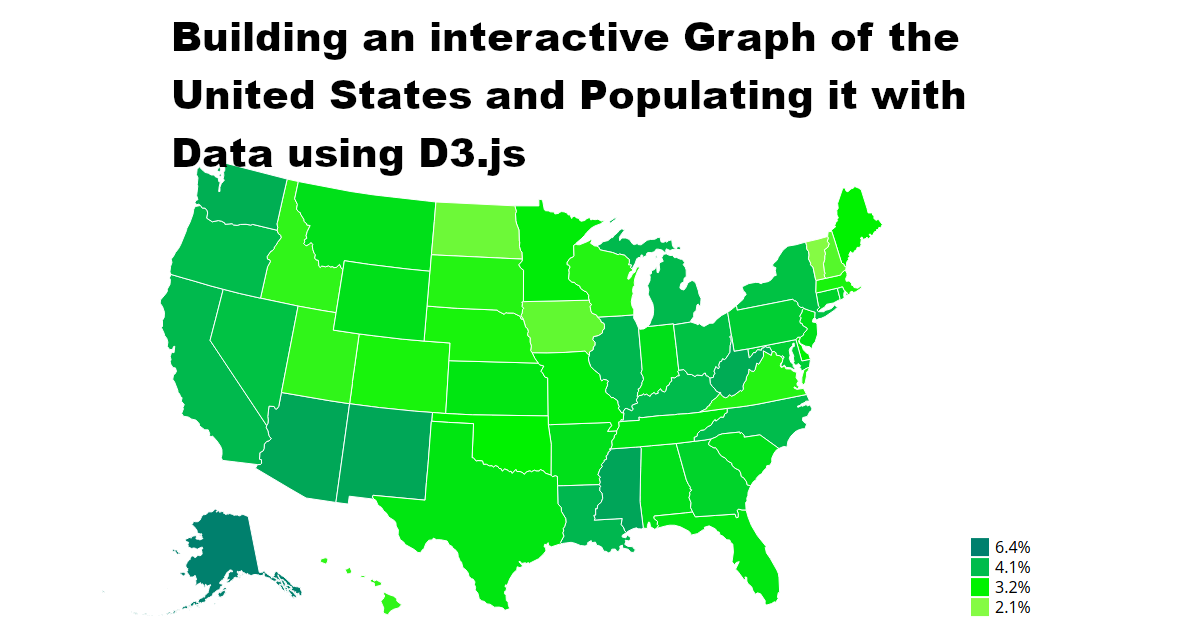
Mapping the World: Creating Beautiful Maps and Populating them with Data using D3.js — Soshace • Soshace

How to change the color of the font inside a pie chart based on its value? - Visuals, Dashboards and Apps - Arcadia Alexandria

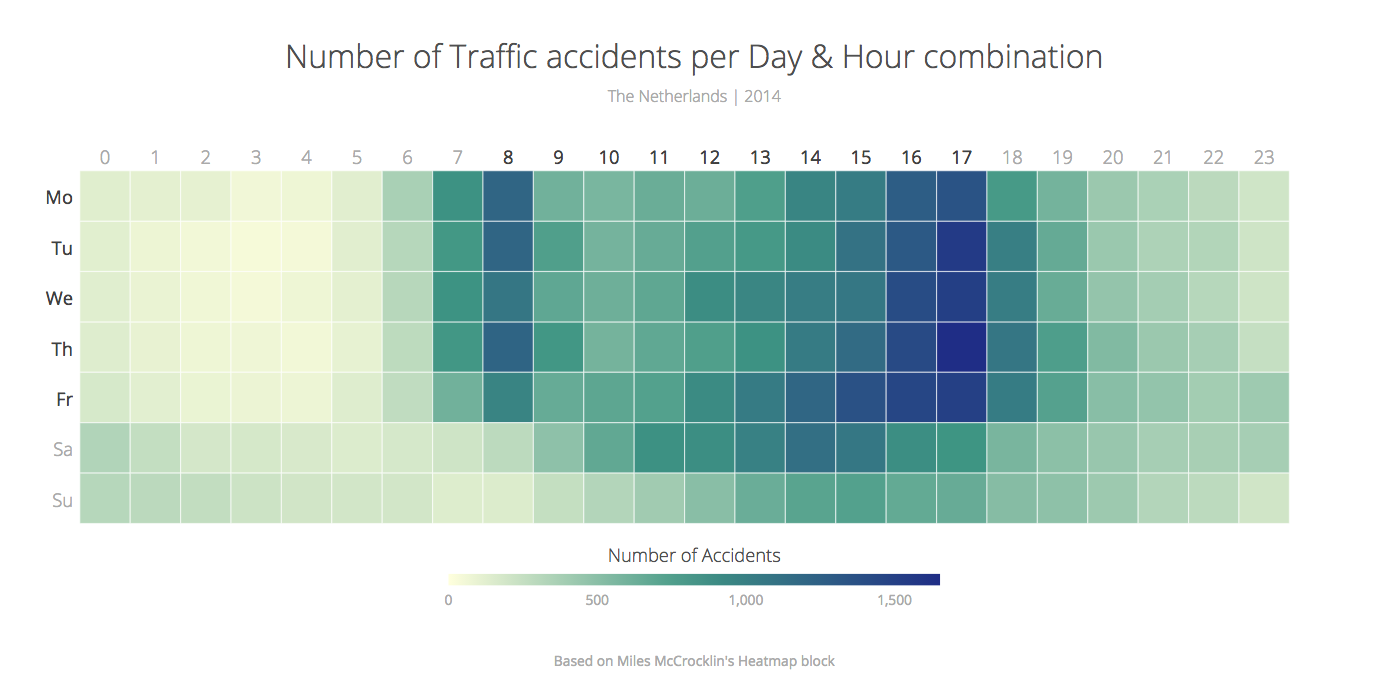
Tutorial: Building a D3.js Calendar Heatmap (to visualize StackOverflow Usage Data) - RisingStack Engineering