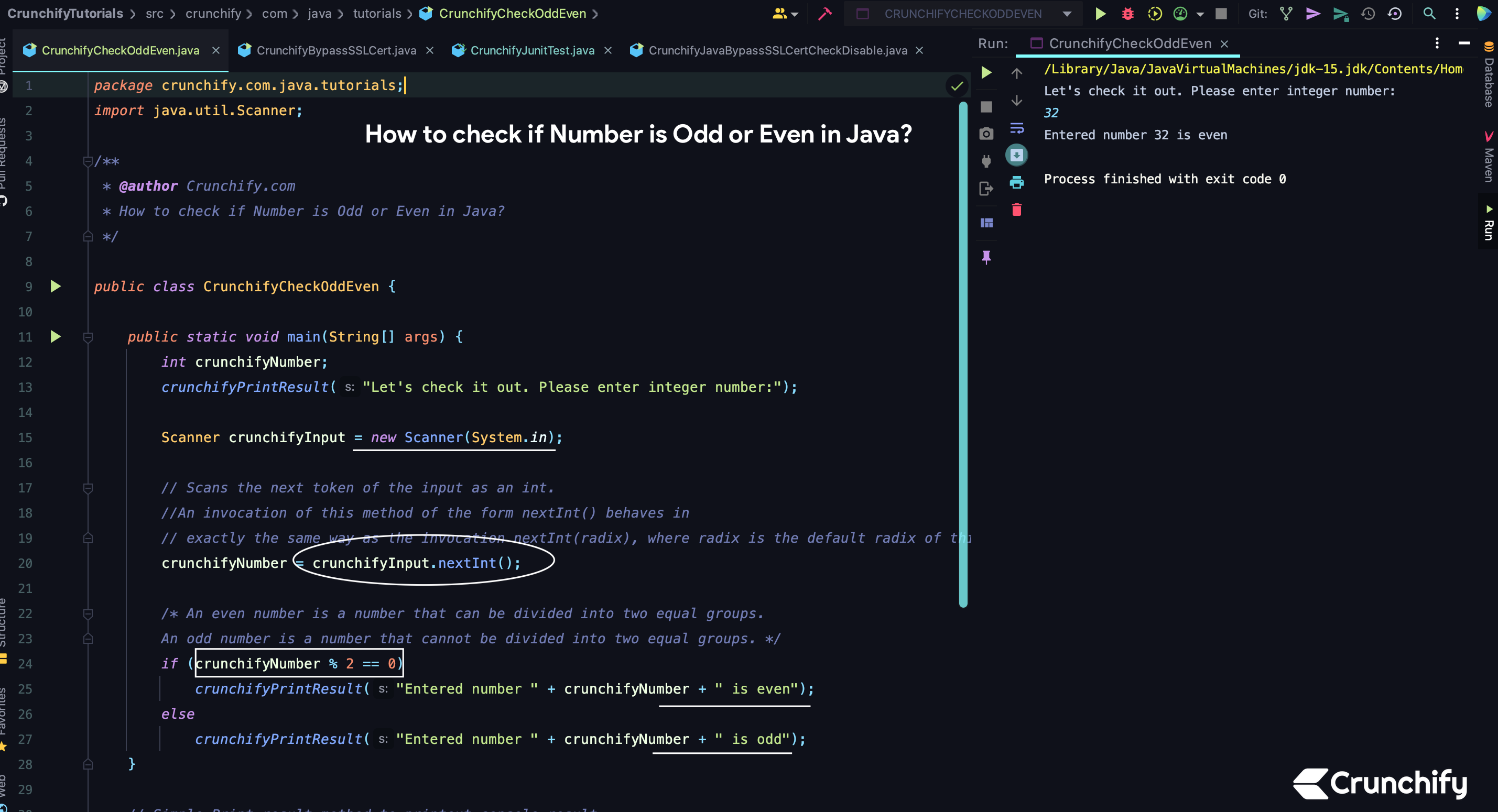
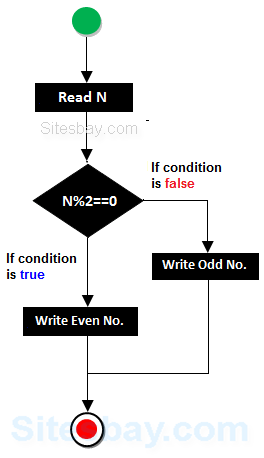
Is there a way I can check whether a number is even or odd in the programming language, BASIC? - Quora

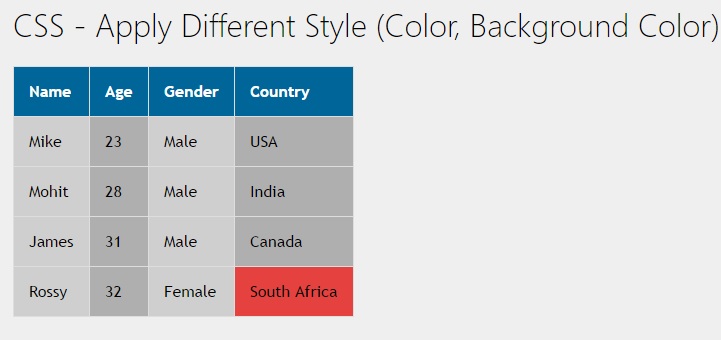
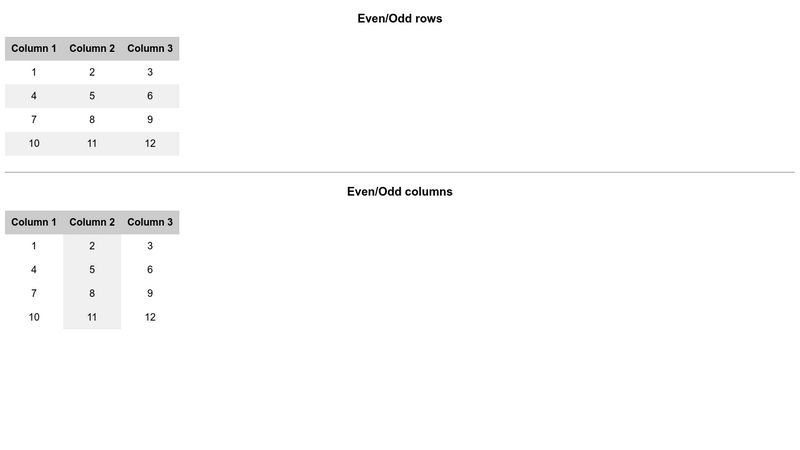
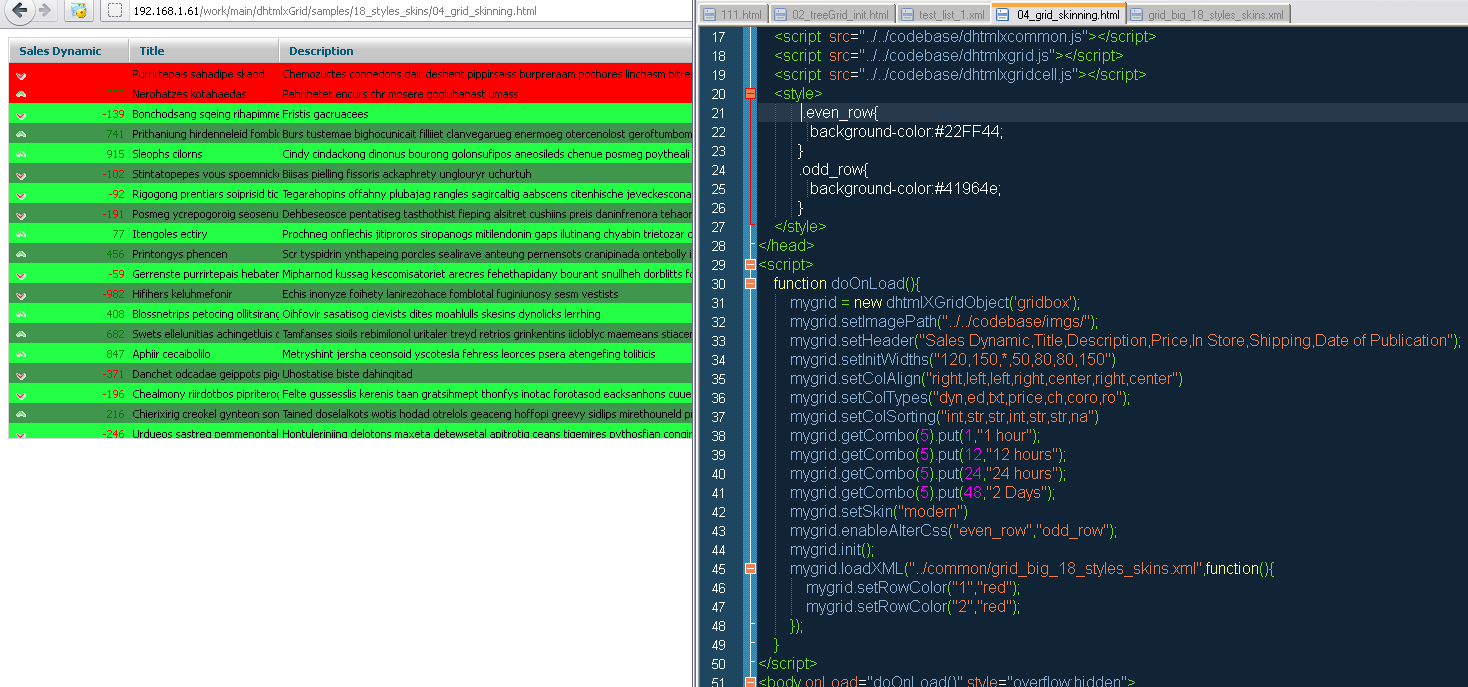
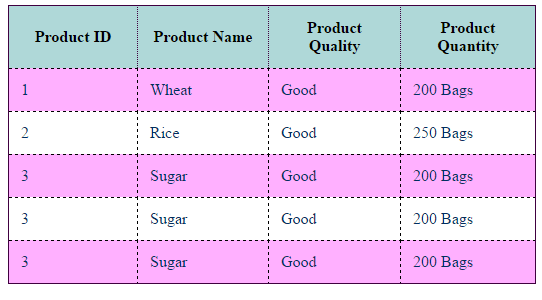
javascript - Styling table data cells based on the parity of their row and column, using jQuery and CSS - Stack Overflow

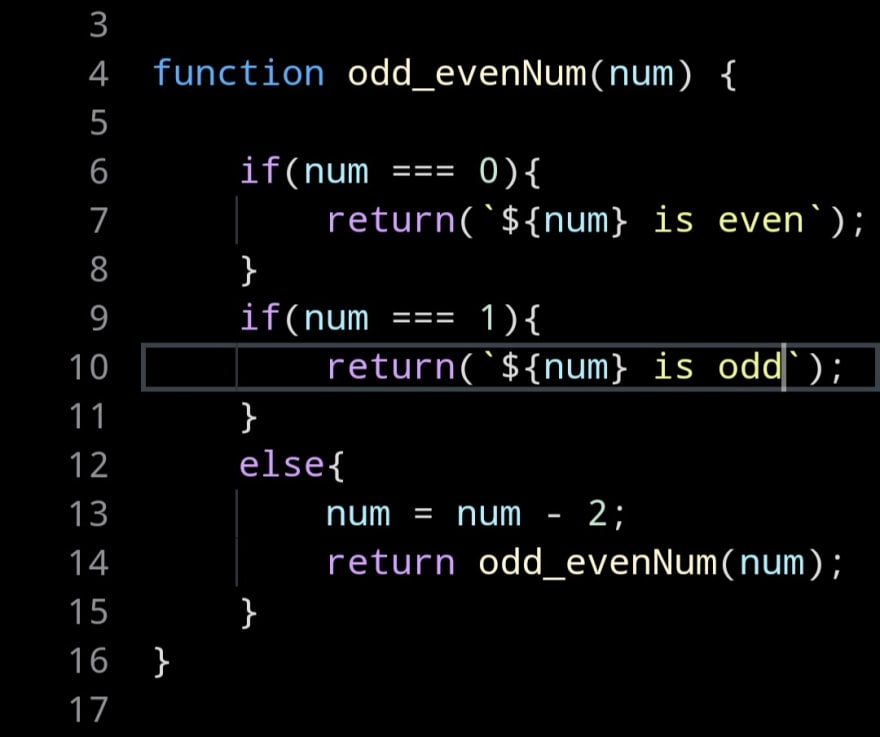
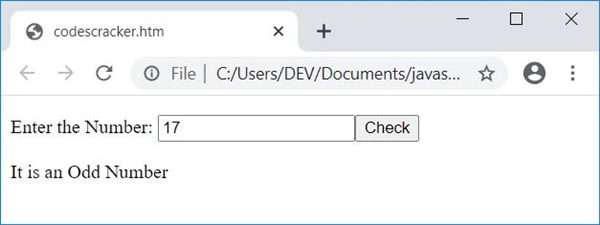
JavaScript conditional statement and loops: For loop that will iterate from 0 to 15 to find even and odd numbers - w3resource
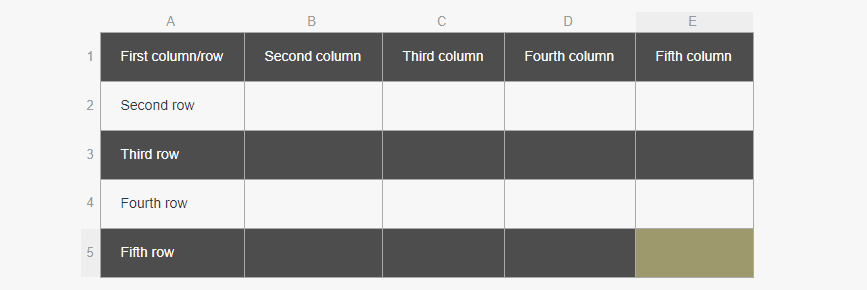
![css]How to specify the nth number, such as odd, even, or evenly spaced. “:nth-child()”and”:nth-last-child” | WEB Creator's Room css]How to specify the nth number, such as odd, even, or evenly spaced. “:nth-child()”and”:nth-last-child” | WEB Creator's Room](https://arts-factory.net/en/wp-content/uploads/2019/01/nth-child-2.jpg)
css]How to specify the nth number, such as odd, even, or evenly spaced. “:nth-child()”and”:nth-last-child” | WEB Creator's Room