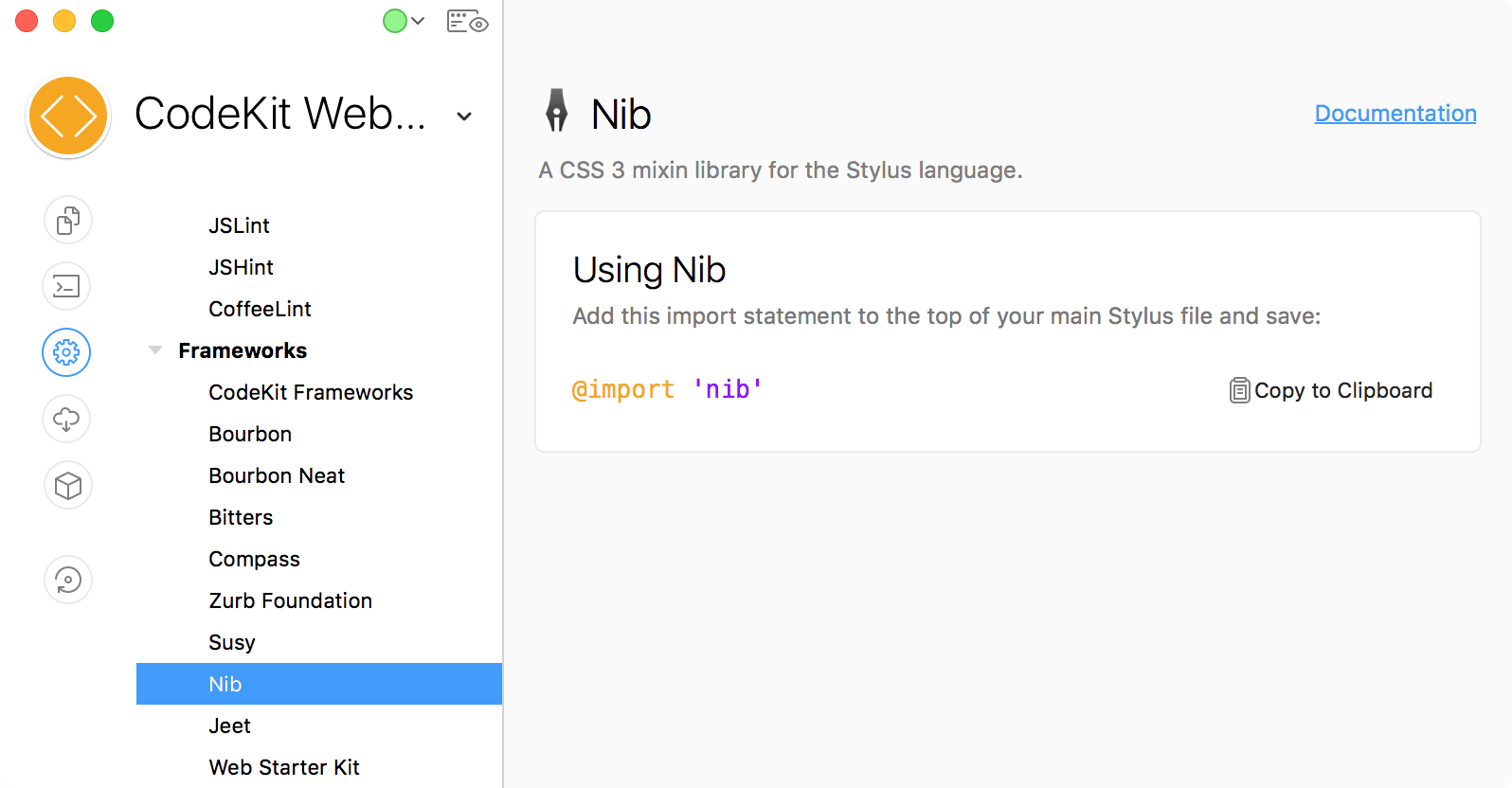
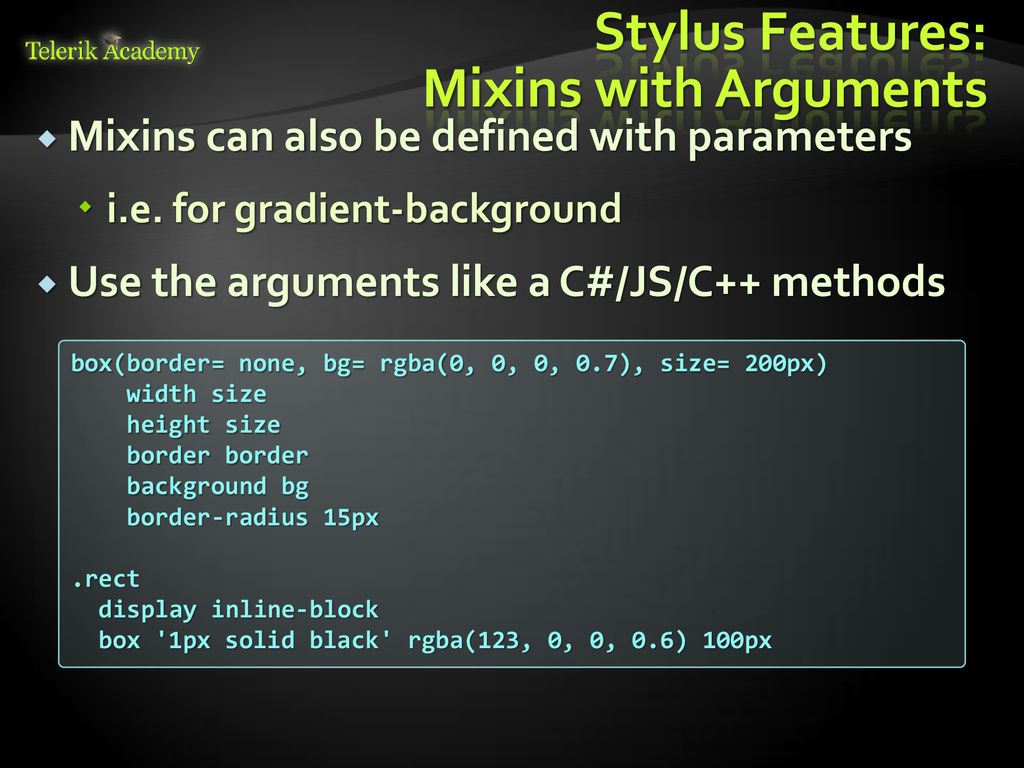
GitHub - Meteor-Community-Packages/meteor-stylus: A fork of meteor:stylus with mquandalle:stylus plugins

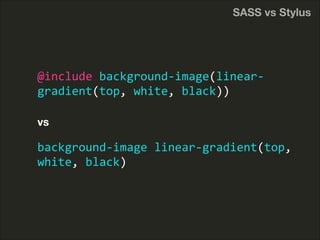
Battle of the LESS Mixin Libraries: LESS Elements vs. LESS Hat vs. Bootstrap | Font face, Css preprocessor, Web design

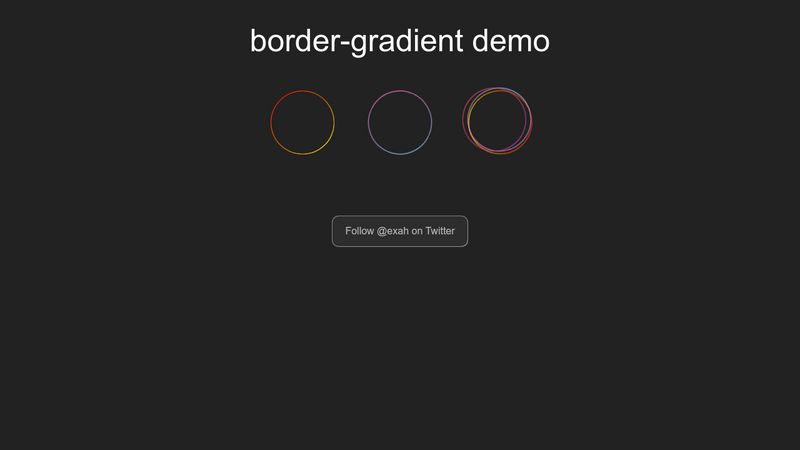
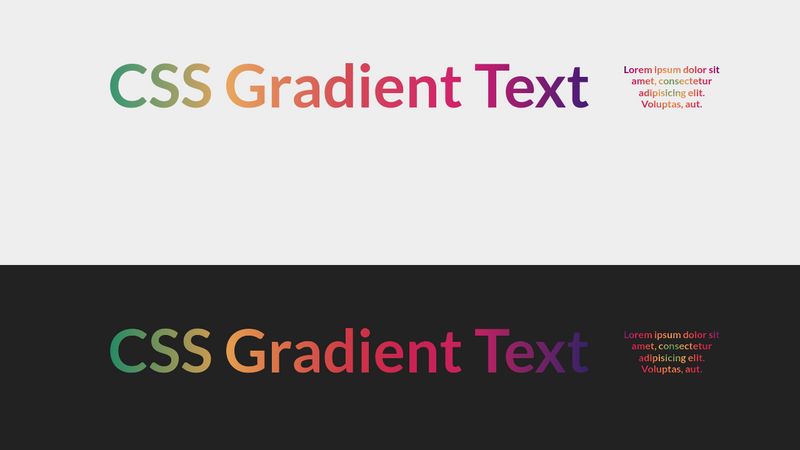
Variable Aspect Ratio Card With Conic Gradients Meeting Along the Diagonal | CSS-Tricks - CSS-Tricks

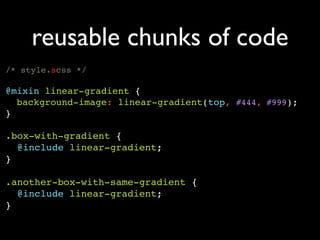
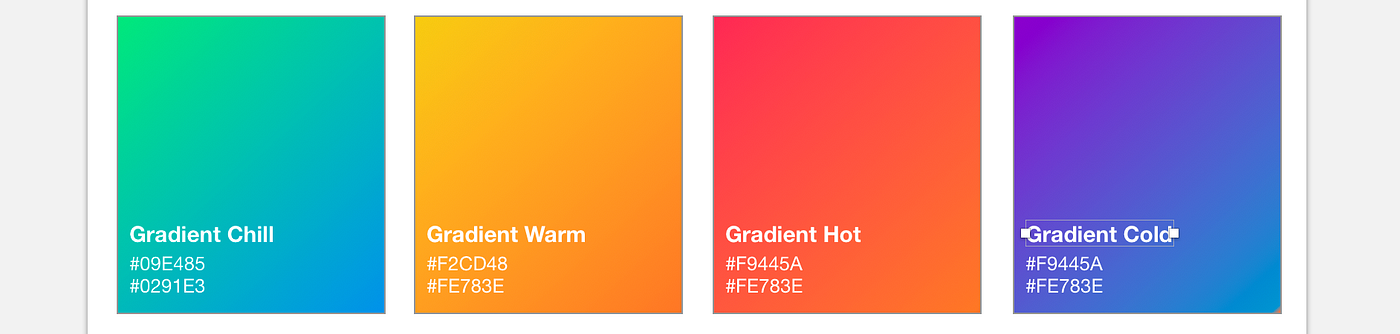
Applying Gradient trends in Sass. The Flat design era is finally coming… | by Alvaro Saburido | Medium