GitHub - hinok/react-router-last-location: Provides access to the last location in react + react-router (v4.x, v5.x) applications. ❤️ Using hooks? useLastLocation | 💉 Using HOC? withLastLocation

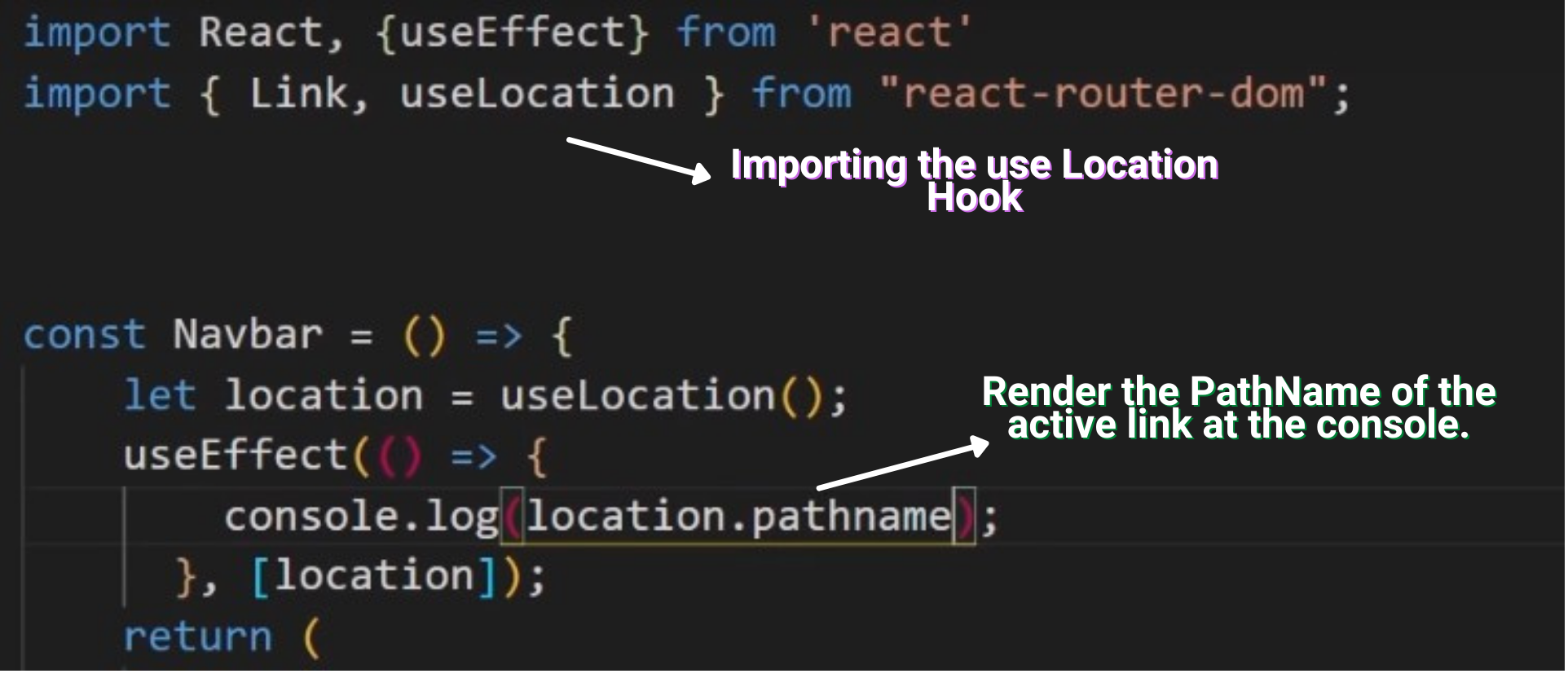
Introduction to React Location. A Modern React Router with Async… | by Chameera Dulanga | Bits and Pieces

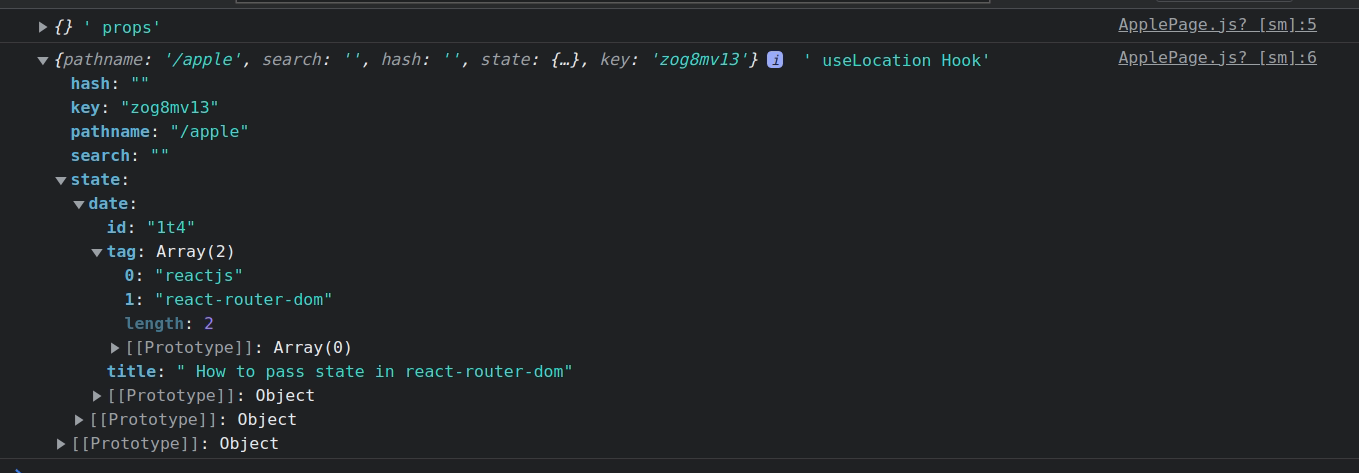
reactjs - I can not get the state from react router Link component using useLocation. So how can I pass it? - Stack Overflow

javascript - Error: useLocation() may be used only in the context of a < Router> component. in react router dom 6 - Stack Overflow

React Router VS Reach Router. Which React Routing Library Should You… | by Nathan Sebhastian | Bits and Pieces

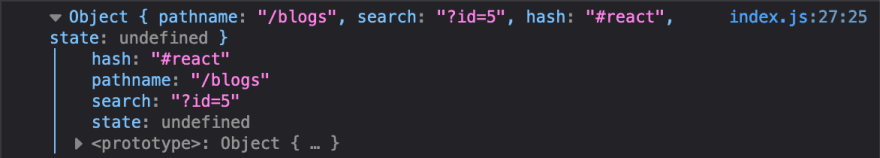
javascript - React Router useLocation() location is not followed to the current page - Stack Overflow
![React Router Dom [ Full Tutorial ] | Including Route Nesting, useHistory useParams useLocation Hooks - YouTube React Router Dom [ Full Tutorial ] | Including Route Nesting, useHistory useParams useLocation Hooks - YouTube](https://i.ytimg.com/vi/FUkAVMn5Tcs/maxresdefault.jpg)