GitHub - cuongtranduc/react-native-detect-press-outside: A wrapper view help to detect when user press outside a child component by passing a ref to this component as a prop

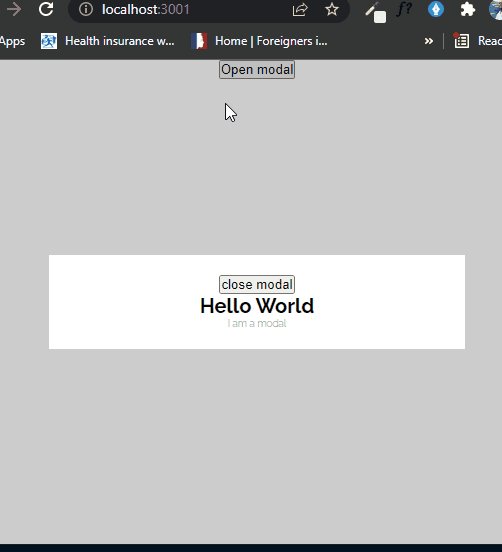
React Modal Component With React Hooks, Refs And Create Portal - React Javascript Tutorial - YouTube