
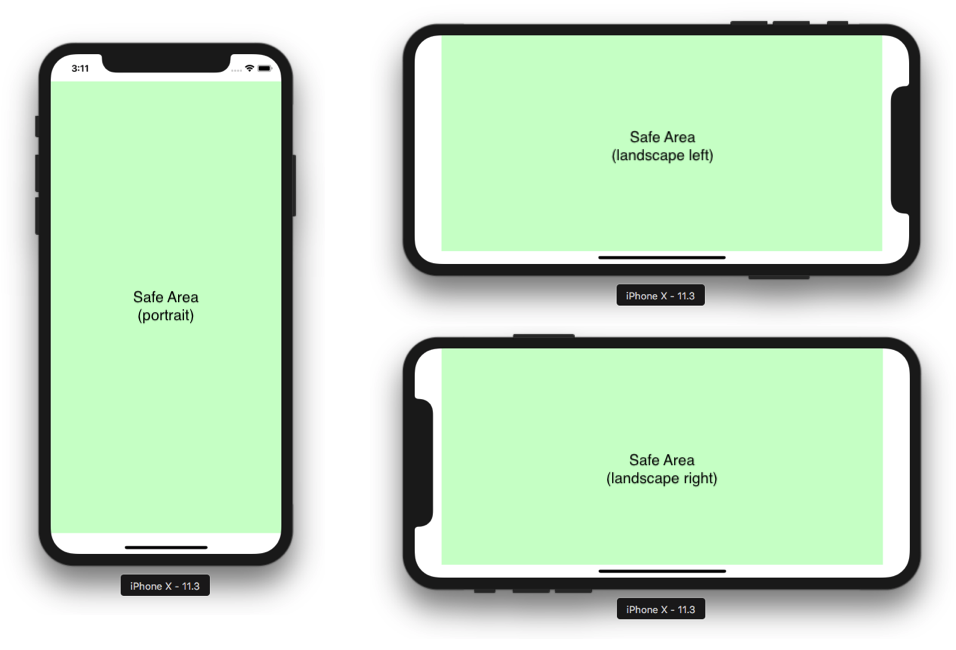
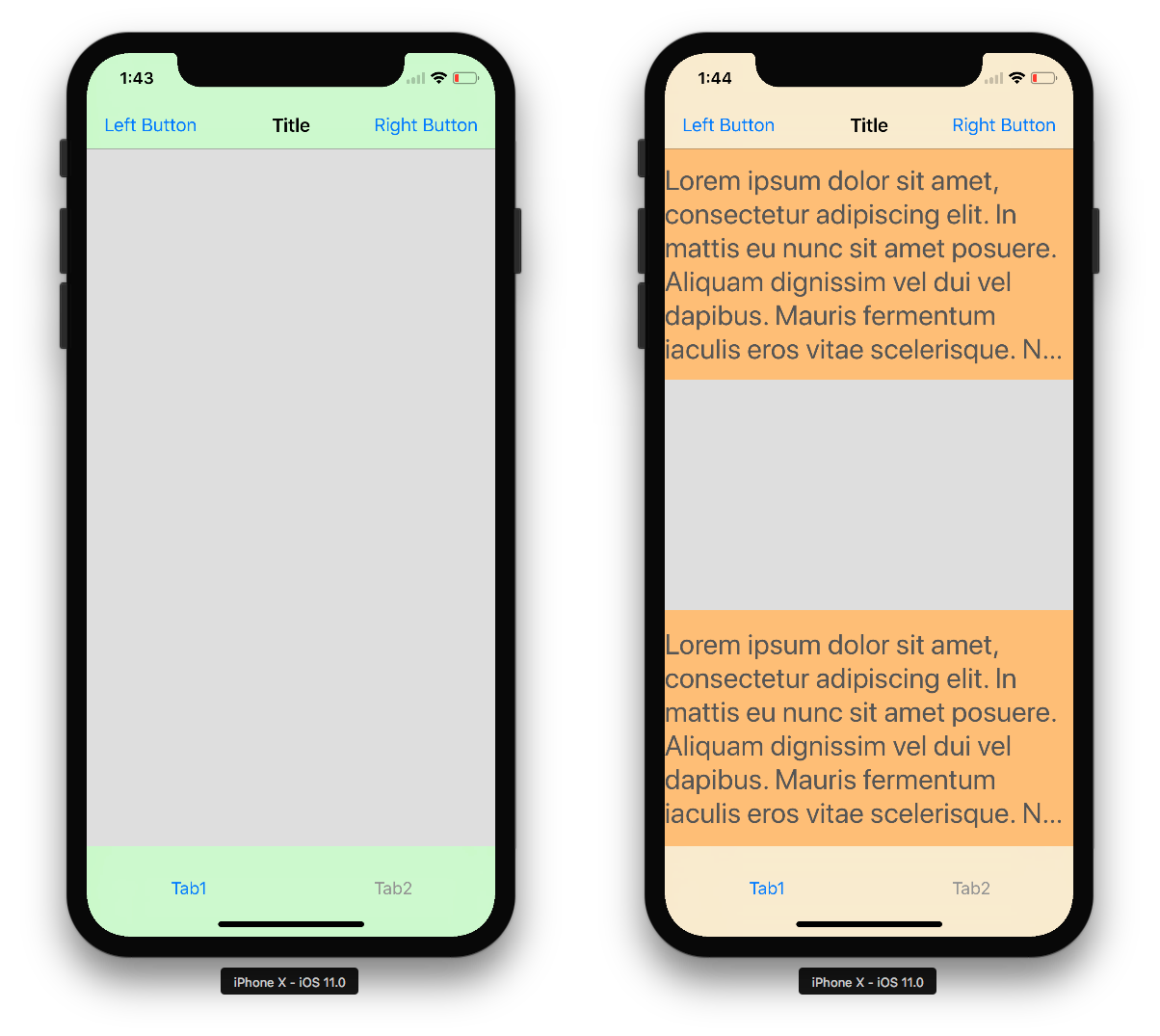
iOS Safe Area. By Evgeny M., iOS Developer at Rosberry | by Evgeny Mikhaylov | @RosberryApps | Medium

Geoff Hackworth on Twitter: "As expected, the iPhone 13 devices have the same screen sizes and safe areas as the equivalently-named iPhone 12. The notch is narrower and a tiny bit taller,

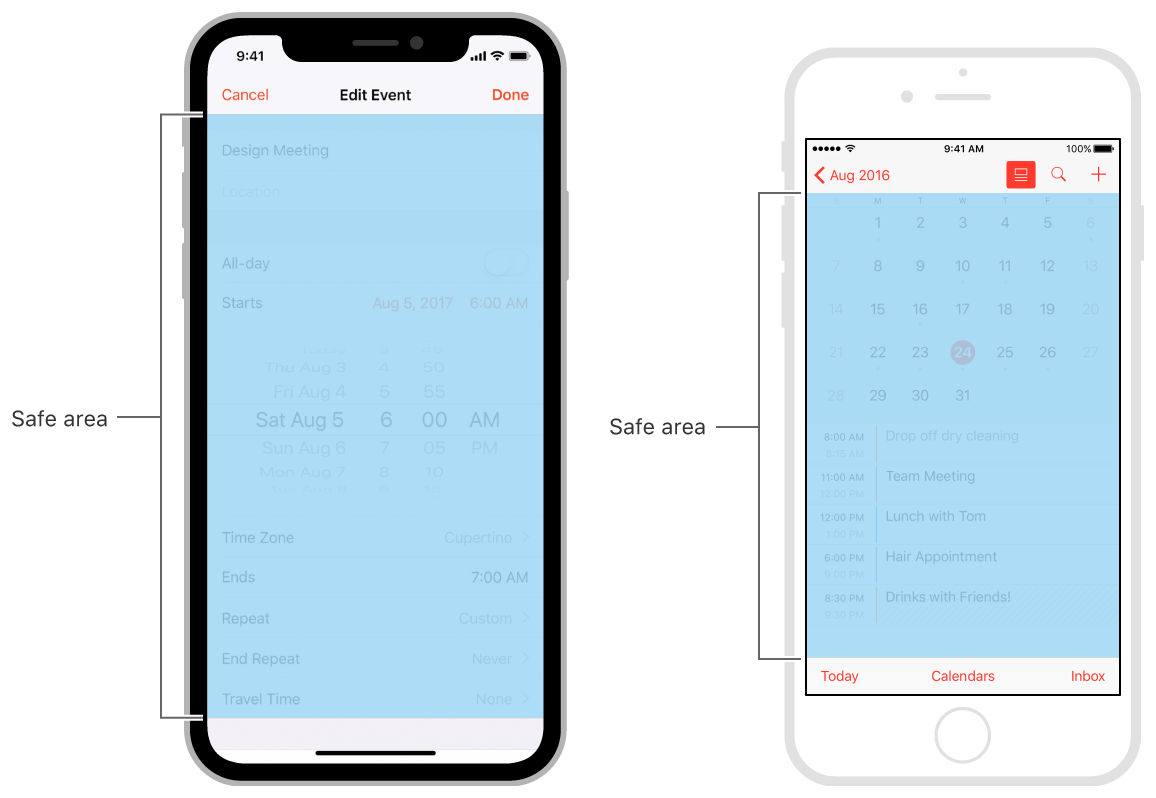
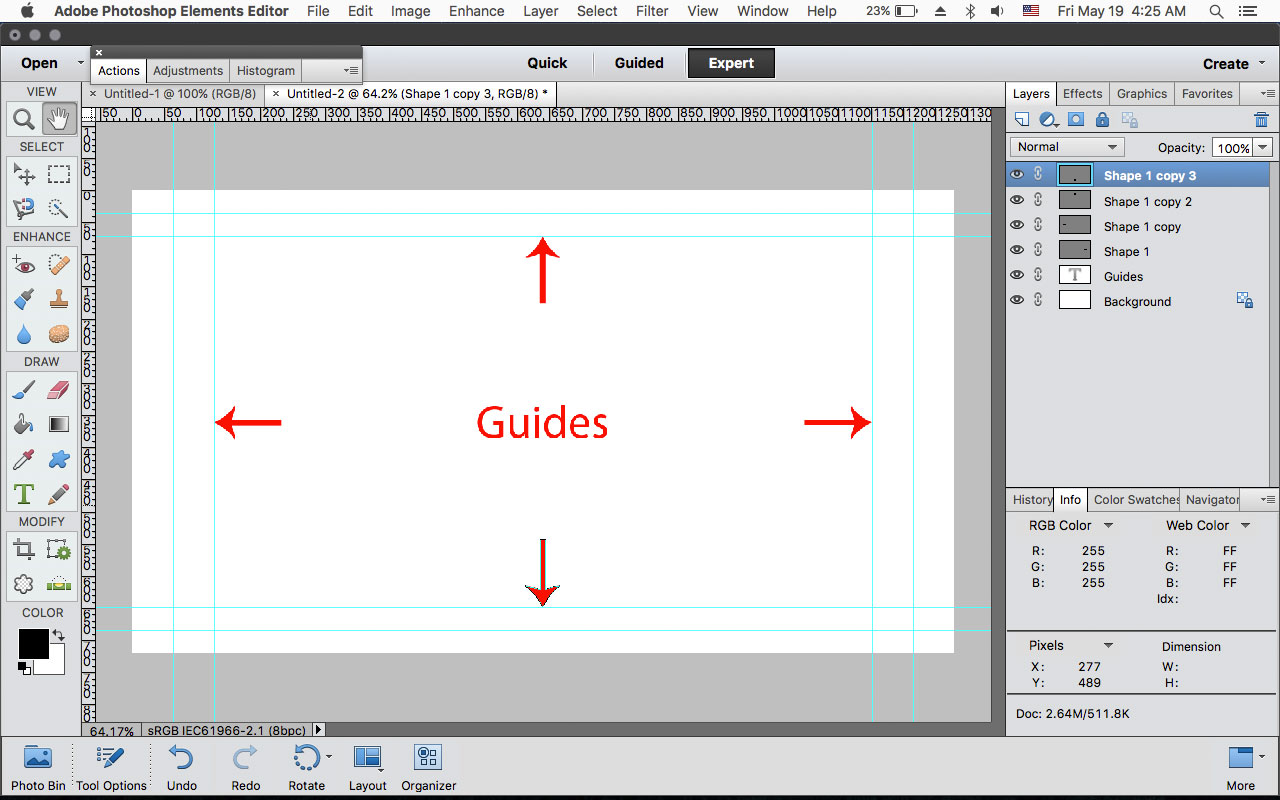
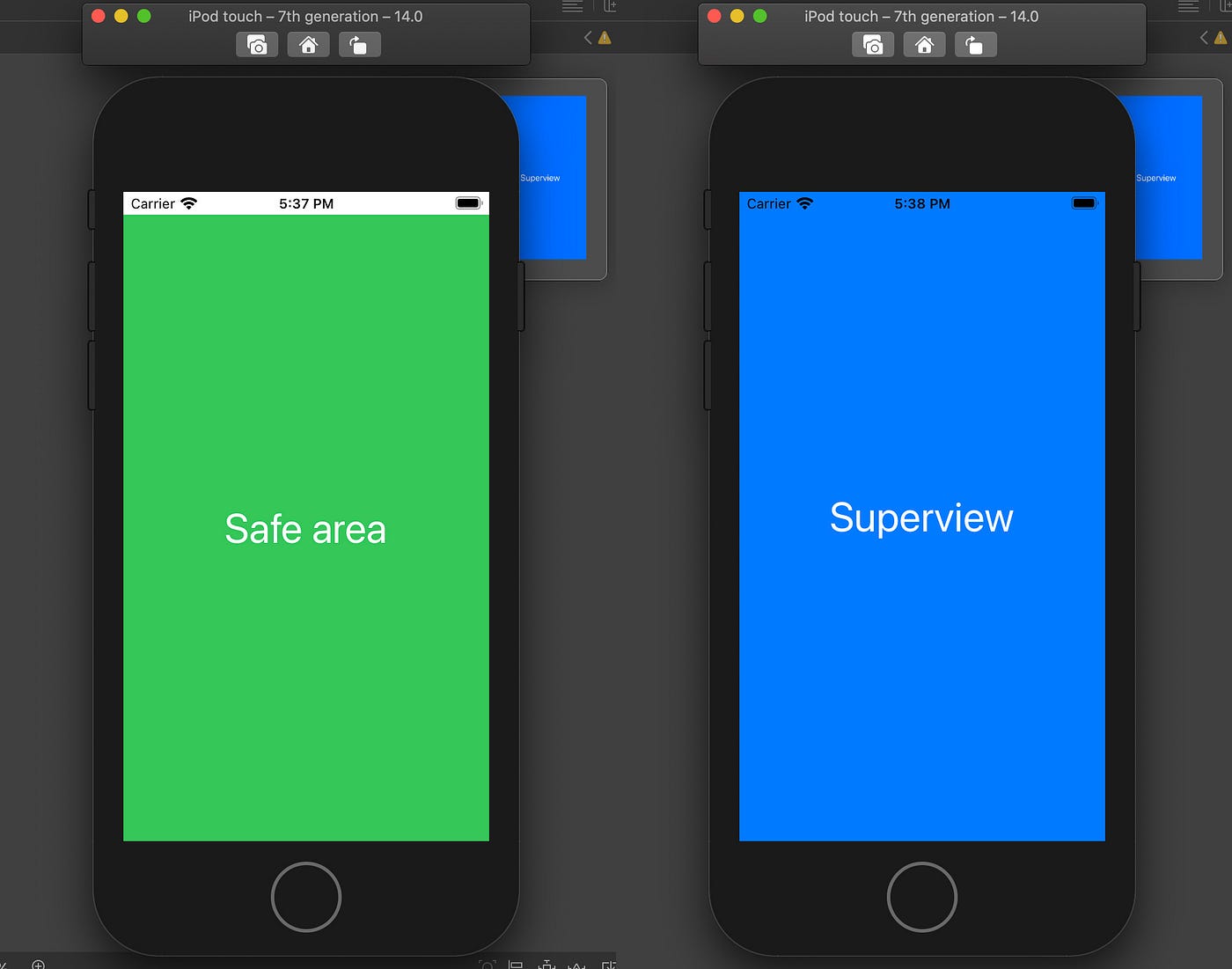
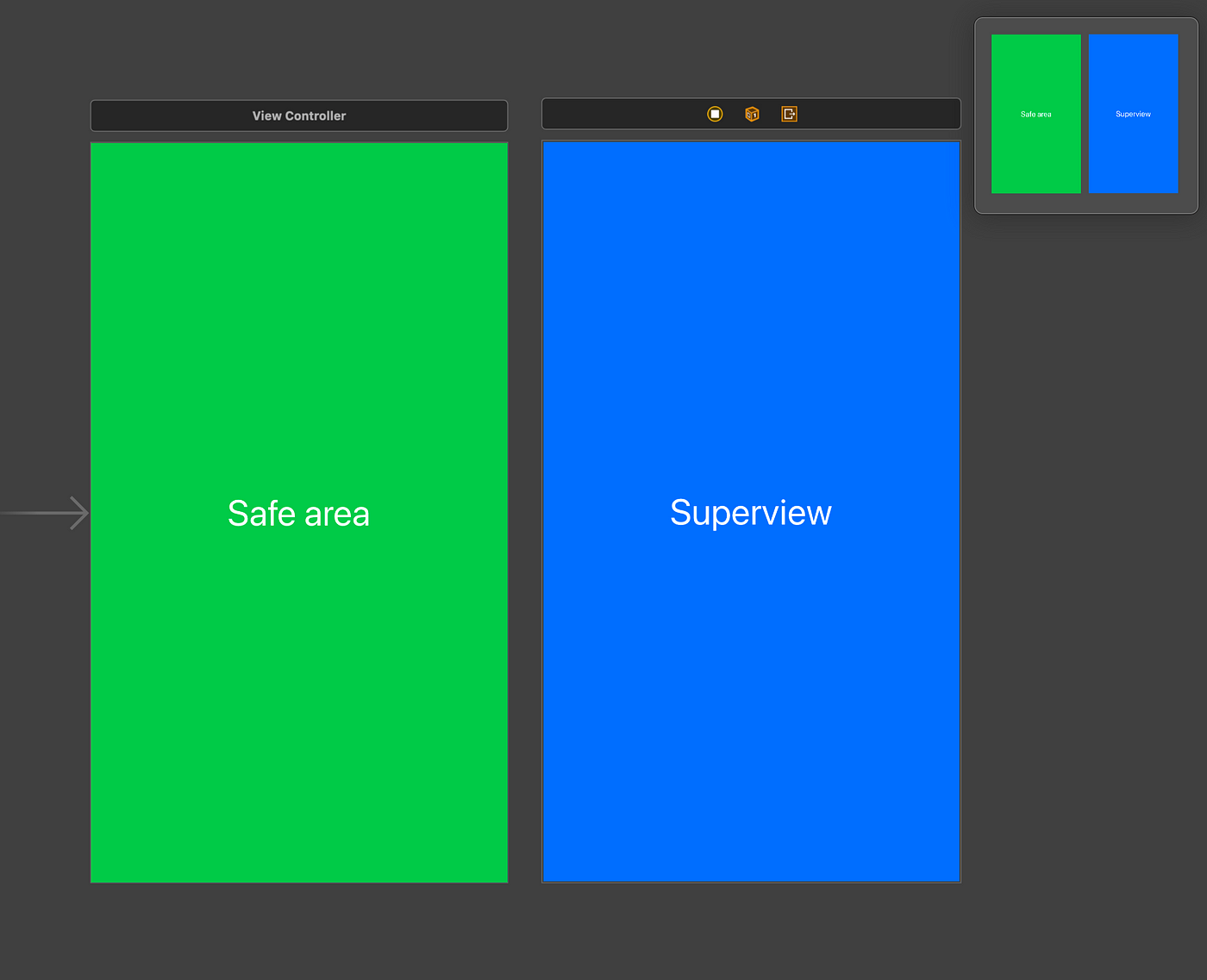
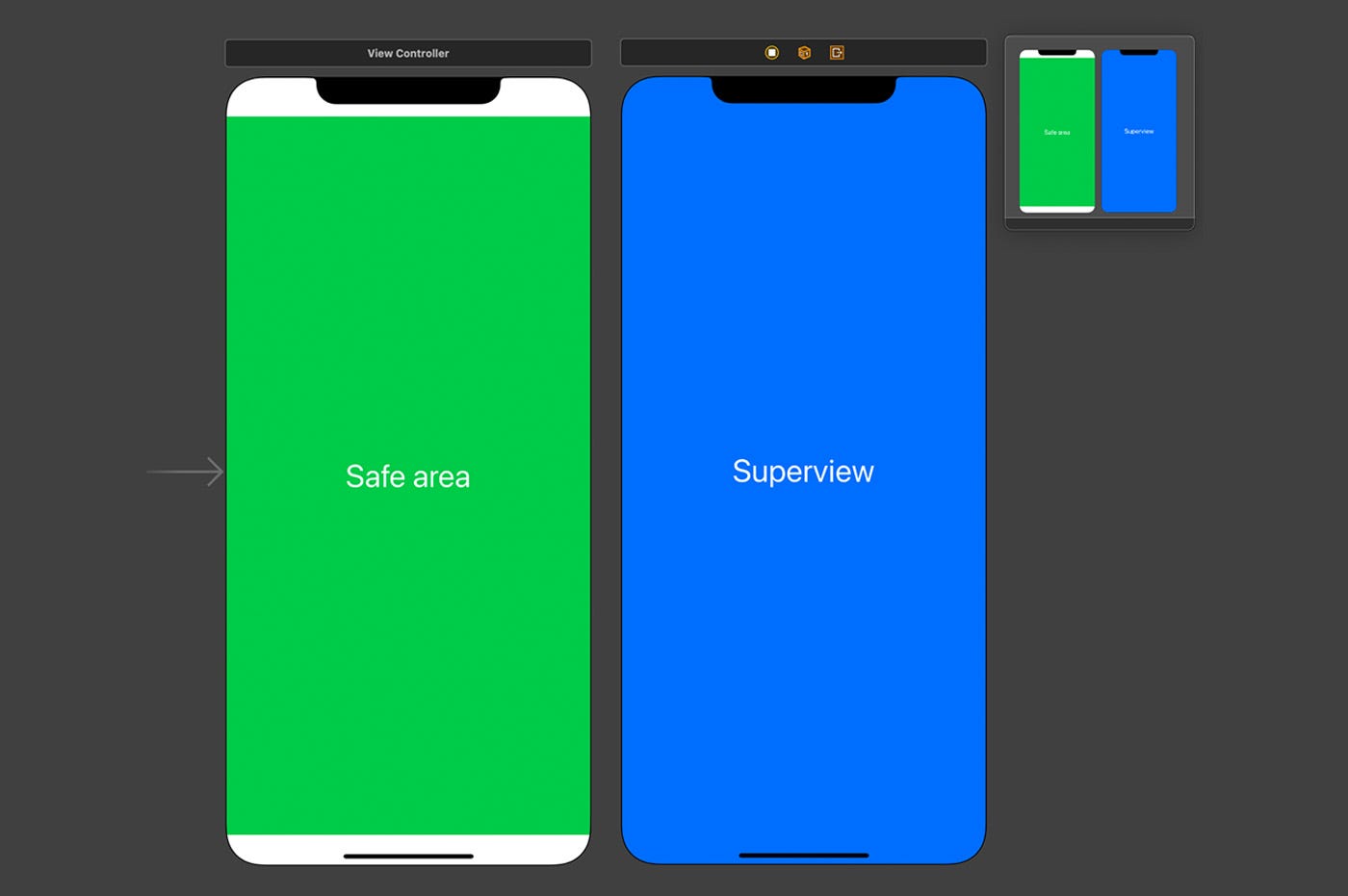
Understanding 'superview' and 'safe area' to make you a better designer? | by Kevin Auyeung | UX Collective

Geoff Hackworth on Twitter: "As expected, the iPhone 13 devices have the same screen sizes and safe areas as the equivalently-named iPhone 12. The notch is narrower and a tiny bit taller,

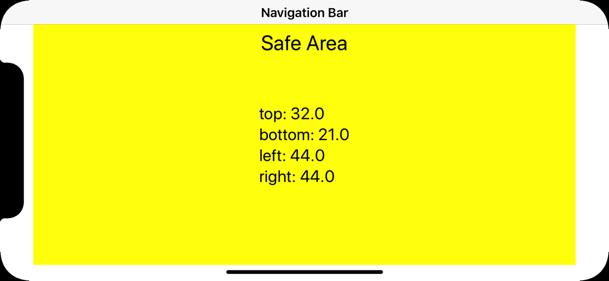
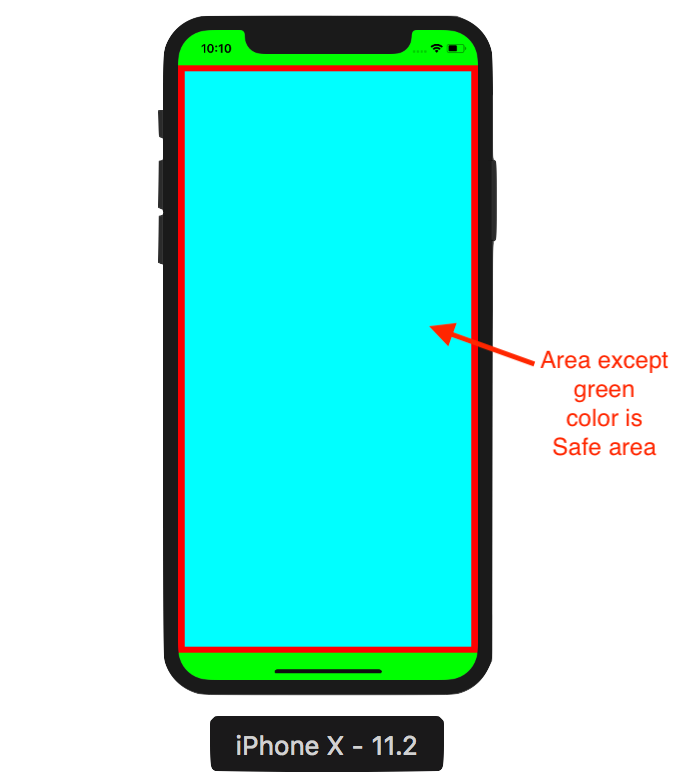
ios - How to find out the distance from the bottom safe area edge to the bottom of the screen? - Stack Overflow

Understanding 'superview' and 'safe area' to make you a better designer? | by Kevin Auyeung | UX Collective





-01.png)