Unsafe prepended on base64 image url, trying to use domsanitizer, but not working - ionic-v3 - Ionic Forum

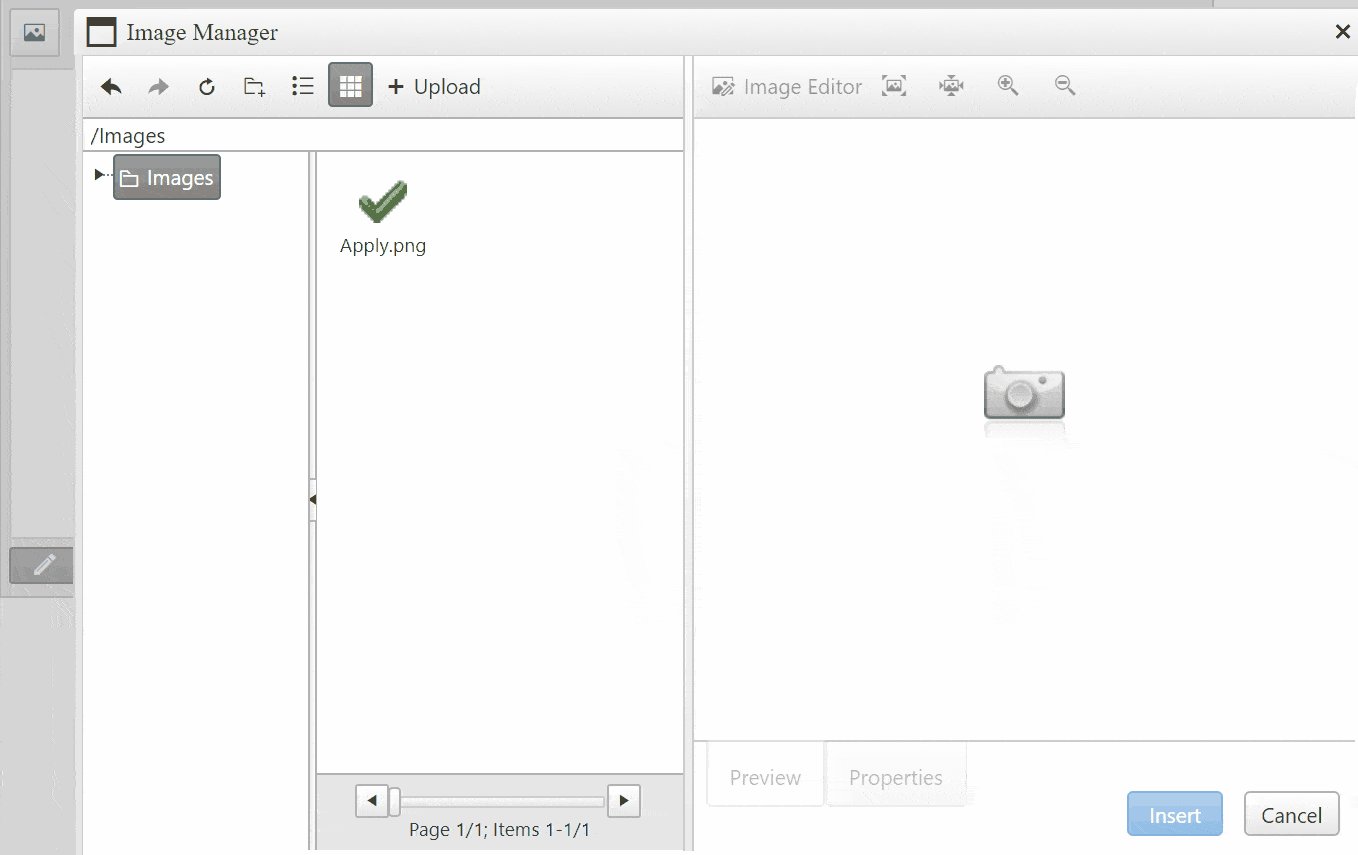
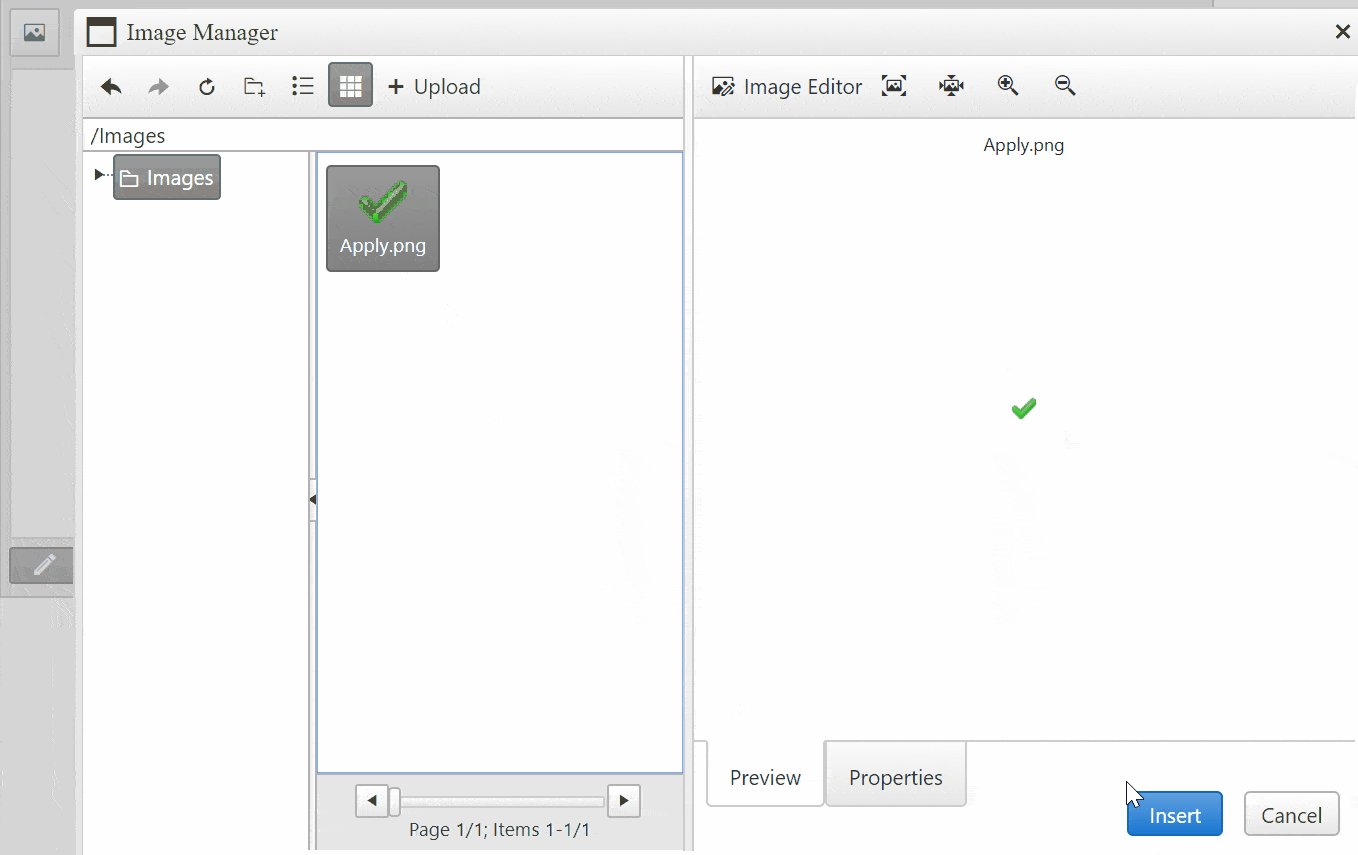
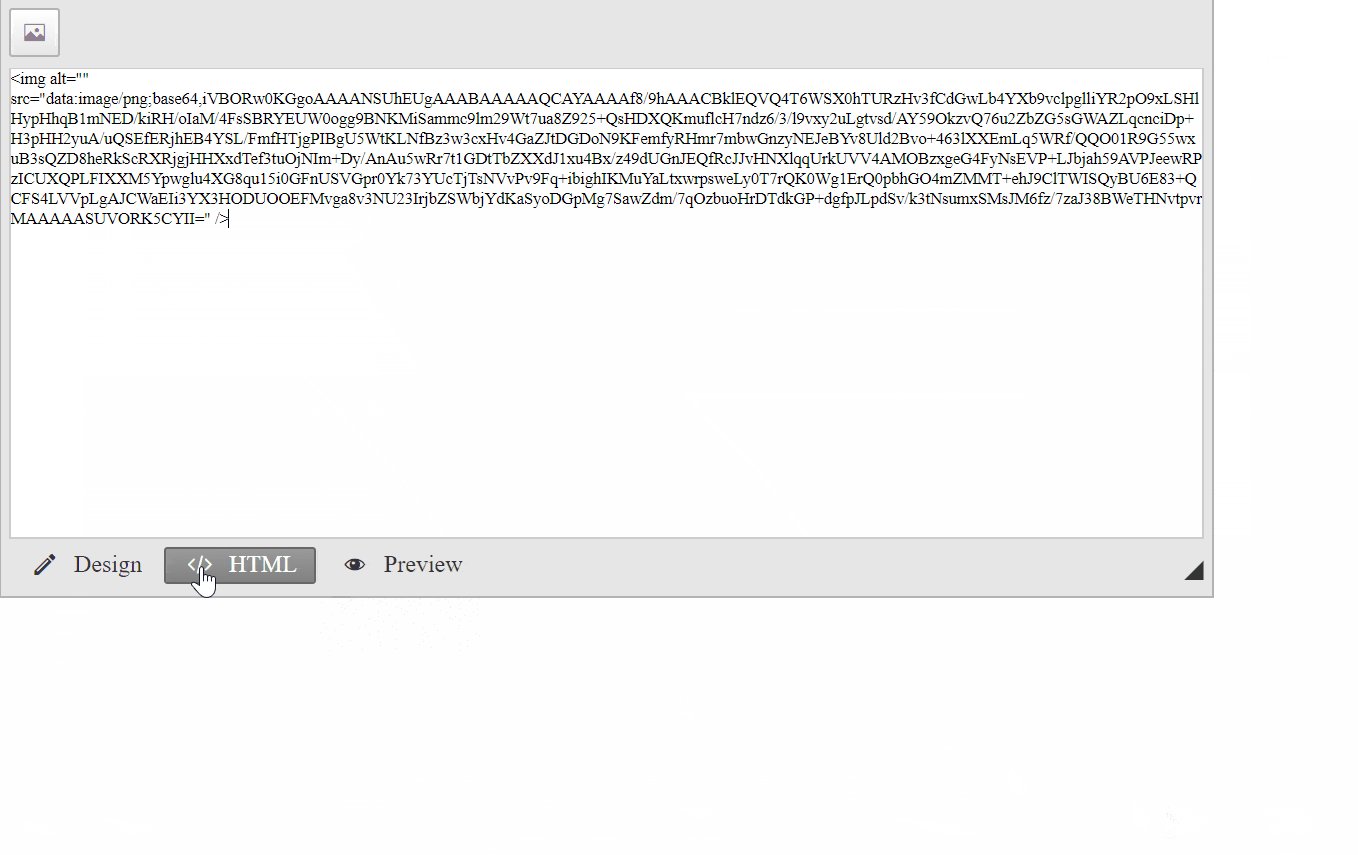
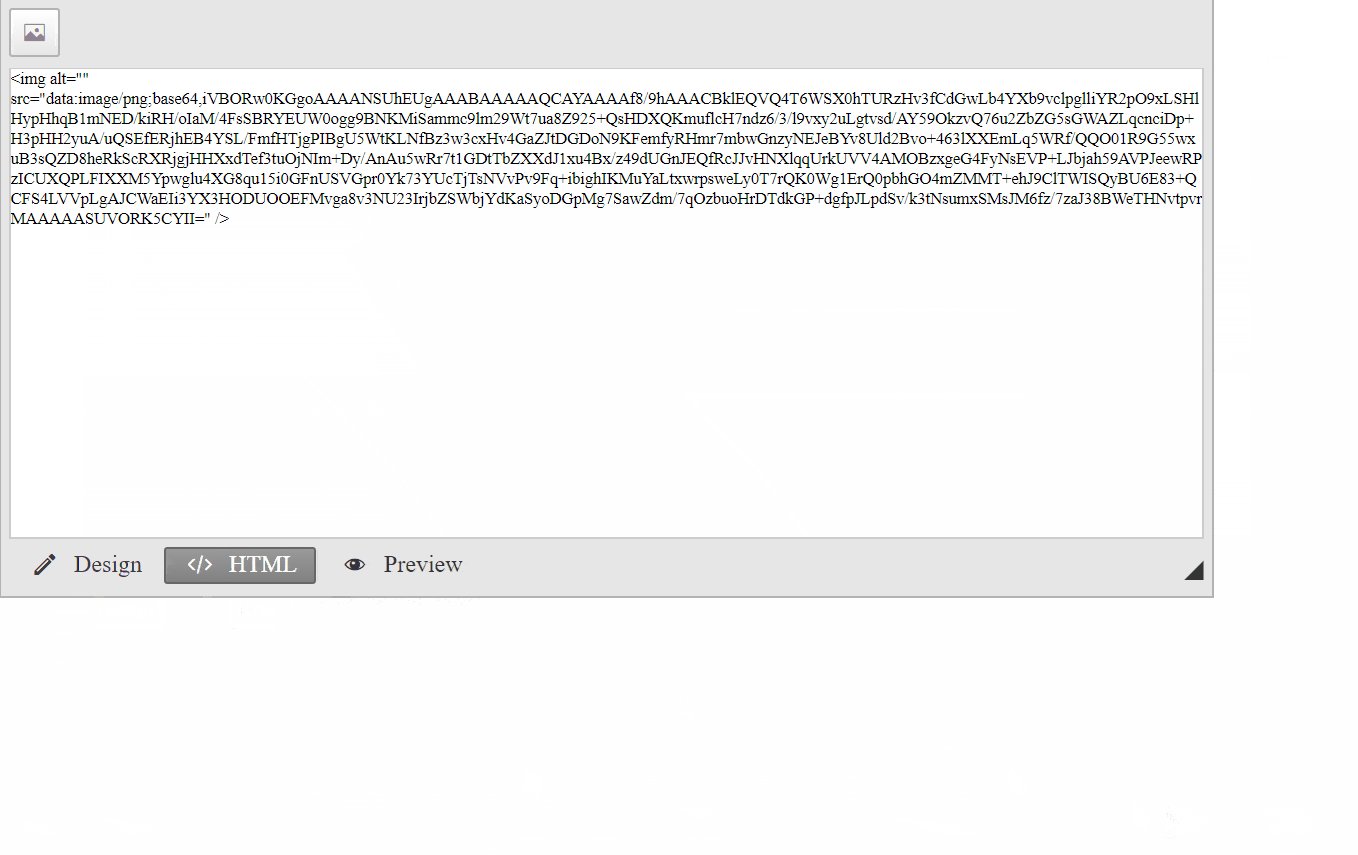
Telerik RadControls Insert images with a base64 string in the src via the Image Manager - Telerik UI for ASP.NET AJAX

python - Why does parsing a webpage with beautiful soup leads to src attributes of images with values as base64 strings? - Stack Overflow