Why styled-components in React. As an introduction of style-components… | by Jahanzaib Iqbal Gondal | Medium

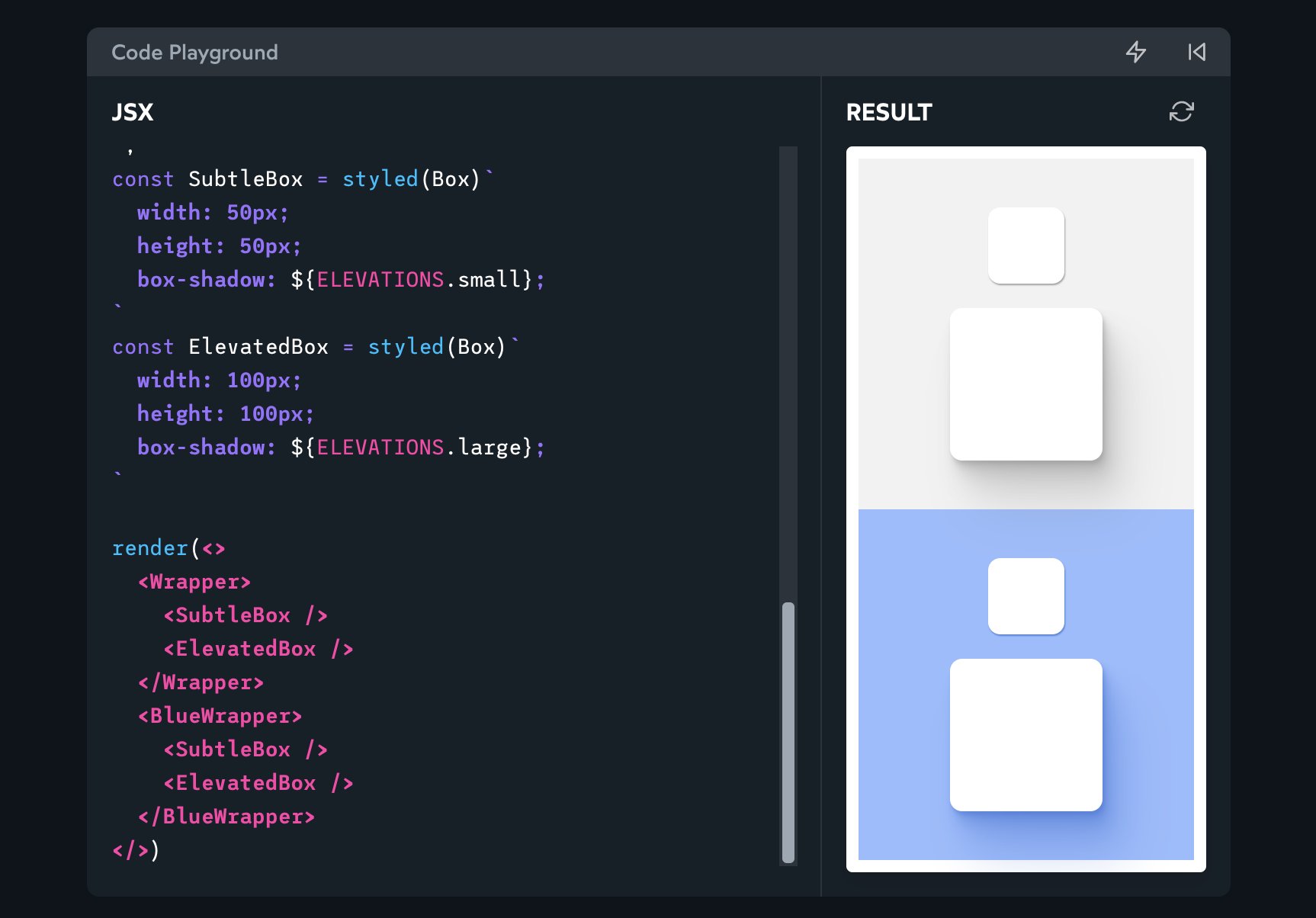
Seb ⚛️ ThisWeekInReact.com on Twitter: "5/ @joshwcomeau explains how to create coherent and realistic shadows in CSS https://t.co/eyv1xWxwWc Stop randomly picking box-shadow values! Use your intuition of how the physical world and