
Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding
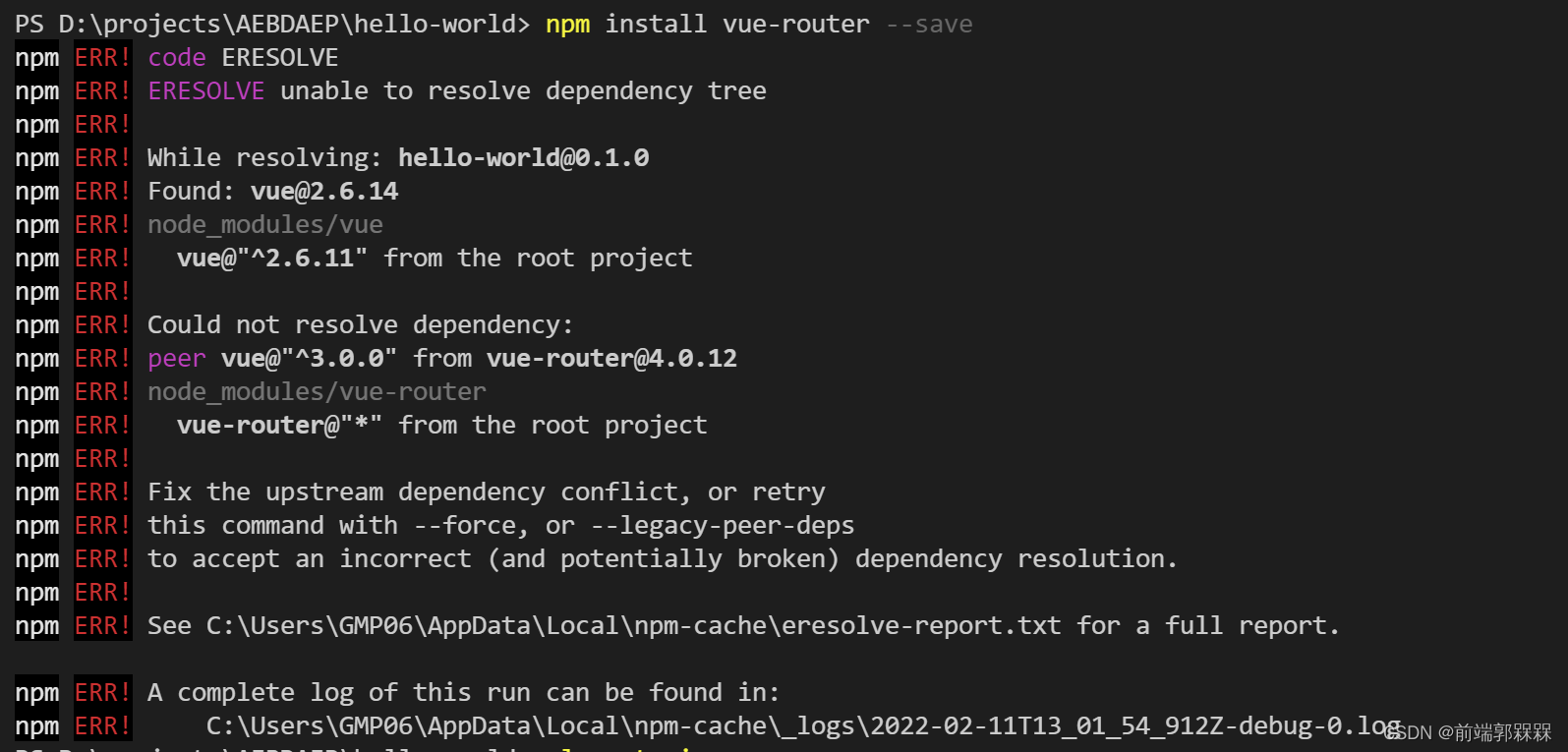
![Laravel + Vue project–[vue-router] Failed to resolve async component default: ChunkLoadError: Loading chunk dashboard failed - JavaScript - SitePoint Forums | Web Development & Design Community Laravel + Vue project–[vue-router] Failed to resolve async component default: ChunkLoadError: Loading chunk dashboard failed - JavaScript - SitePoint Forums | Web Development & Design Community](https://aws1.discourse-cdn.com/sitepoint/optimized/3X/9/8/989cf16ff68a297ebdfaa056163cafe663bc00a6_2_1024x575.jpeg)
Laravel + Vue project–[vue-router] Failed to resolve async component default: ChunkLoadError: Loading chunk dashboard failed - JavaScript - SitePoint Forums | Web Development & Design Community

Vue Router: Route Resolvers. What is a Router Resolver? | by Manu Bhardwaj | Vue.js Developers | Medium
How to resolve a Promise object in a vuex action and redirect to another route? - Get Help - Vue Forum

Failed to resolve component: router-view" - compatibility with Vite · Issue #203 · vuejs/router · GitHub
Typescript] Location in Router.resolve should allow for undefined params to remove them · Issue #3344 · vuejs/vue-router · GitHub
![Laravel + Vue project–[vue-router] Failed to resolve async component default: ChunkLoadError: Loading chunk dashboard failed - JavaScript - SitePoint Forums | Web Development & Design Community Laravel + Vue project–[vue-router] Failed to resolve async component default: ChunkLoadError: Loading chunk dashboard failed - JavaScript - SitePoint Forums | Web Development & Design Community](https://aws1.discourse-cdn.com/sitepoint/optimized/3X/1/2/122bb4d2456f078af99bcf9f155bb65f86eac600_2_690x387.jpeg)






![vue warn]: failed to resolve component: router-link - You.com | The Search Engine You Control vue warn]: failed to resolve component: router-link - You.com | The Search Engine You Control](https://user-images.githubusercontent.com/5220521/133088172-a3faadb4-2436-4a13-a61e-c12856f15b25.png)